Search results are always Darwinian: you always have quite a few competitors around you that you need to compete against. This fourth part of the SEO strategy guide shows you exactly how to do this and why this is important.
- Why is the presentation important?
- Which influence do you have on a search result?
- Your influence on the search result: the three most important elements
- Element #1: Page Title
- Element #2: Meta Description
- Element #3: URL Line
- Three Practical Tips for Page Title and Meta Description
- Practical Tip 1: Use Special Characters
- Practical Tip 2: Desktop vs. Mobile
- Practical Tip 3: Provide Special Fields
- What should be communicated?
- Where can I optimise what?
- Beyond the Basics: More Space in the Search Results
- Potential #1: Ratings
- Potential #2: Events
- Potential #3: Specific Types of Content
- ... and much more!
- Conclusion
- The SEO Strategy Guide
- SEO Strategy Made Easy
- Competitor Analysis Made Easy
- Keyword Research Made Easy
- Determine Search Intent and Plan Website Structure
- Optimise Search Results and Generate More Clicks
- Create and Optimise Content
- Internal Linking
- International SEO
- Link Building Strategy
- Use Google Search Console + Google Verticals
Why is the presentation important?
The way a specific website is presented in the search results is important because on one hand, more than one page is displayed in the search results and on the other hand, the user quite often decides to click on only one search result. In fact, it is not the ranking that is important, as nothing is won with it yet – it is the click that counts at the end of the day. And that is what can be positively influenced by the ranking (where do I stand?) as well as by the presentation (why should you click on me?).
One might ask why such a topic is present in this strategy guide. You could also think that it is merely a tactical topic. To some extent, this is certainly true. However, this topic also has a major strategic component.
Users perceive that which is displayed in the search results. Therefore, it is also important that the right text is displayed there, as that also benefits my brand in some way.
In addition to that, you need very specific data for certain presentation benefits (see below). So, it is not always easy to obtain all advantages without major changes – but more on that later!
Which influence do you have on a search result?
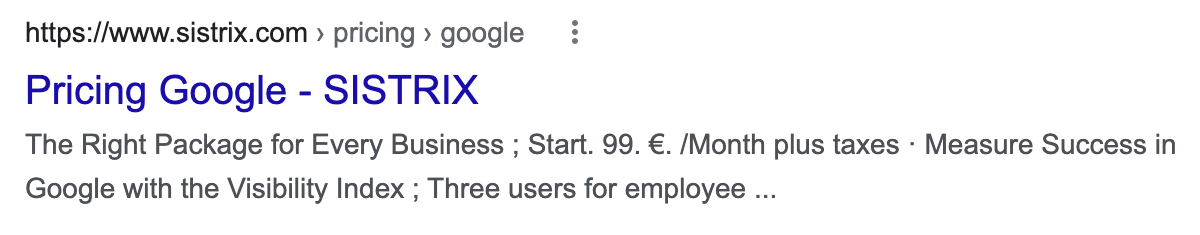
The “classic” desktop search result generally consists of four lines:
- Domain and path in line 1
- Page title in line 2
- Text snippet in lines 3 and 4
This would then look like this:

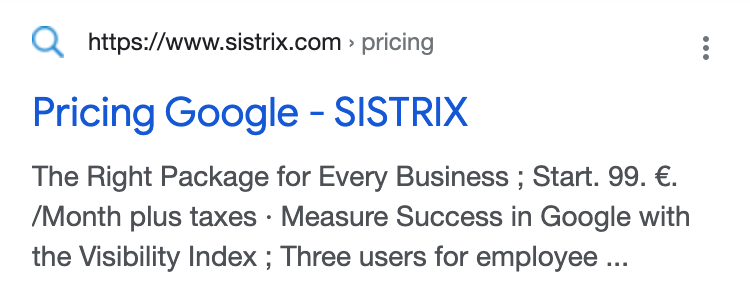
This is slightly different on mobile devices, as the favicon (small icon next to the domain/path) is also added here. Furthermore, the text snippet is displayed in more lines depending on the device – even if the amount of text is somewhat smaller:

A short note: Just recently, there have been some changes in the way search results are displayed. Therefore, changes can happen again at any time. Generally, the components themselves probably will not change – but perhaps the order.
Your influence on the search result: the three most important elements
Element #1: Page Title
The page title is taken from the respective tag (<title>…</title>) of an HTML page. However, in most cases, Google rebuilds the page title to better fit the requirements. If the page title is too long, Google will often cut it off at the end or sometimes in the middle.
The requirements for page titles:
- The page title should not exceed approx. 50–60 characters in length (including punctuation and spaces).
- The respective brand should be attached to all page titles of a website (e.g., “… | SISTRIX” or “… – SISTRIX”). The brand does not need to include the complete company name (e.g., “… | SISTRIX” instead of “… | SISTRIX GmbH”). It is only important that the brand is uniform. By the way, whoever cuts corners by not attaching the brand in order to have more characters available for the “payload” should know that Google usually corrects this and simply attaches the brand itself.
- The most important information (keywords) should be placed in front. Irrelevant prose can be forgone, which makes sense anyway given the character limit. Therefore, a page title like “Solar panels – 20 things you need to know – GreenMatch” (54 characters) is much better than “20 good reasons for solar energy: save electricity with solar energy | GreenMatch” (81 characters).
Element #2: Meta Description
The meta description is taken from the HTML code (<meta name=”description” content=”this is the meta description”>).
The requirements for meta descriptions:
- Meta descriptions should be approx. 150–160 characters in length (including punctuation and spaces).
- The text should be easy to read – so, it should not consist of a monolithic sentence. Typically, it should be 2–3 sentences or half sentences – these can also be separated by special characters (see practical tip #1 below).
- No two pages should have the exact same meta description. Some overlap is perfectly in order, and in fact unavoidable for large websites.
- If a meta description contains the respective keywords of a search query, these will be displayed in bold, which suggests a higher relevance. Vice versa, if the keywords do not appear, Google will often dismiss the meta descriptions. Therefore: the important keywords – which typically appear in the page title – should also appear in the meta description.
By the way, in case the meta description is missing or Google deems it unsuitable for some reason, it will simply be discarded. Google then takes a text snippet from the respective page, which is not necessarily the worst solution. For pages like Legal Notice or Terms and Conditions, it is not worth it to write a meta description. As stated before, Google then simply generates the text snippet from the content of the page.
However, this should not be a free pass to generally forgo meta descriptions. Because only those who exert significant influence on the presentation of the relevant pages can also ensure above-average click rates.
Element #3: URL Line
Since 2019, the URLs are no longer displayed in the search results. Instead, the domain and part of the breadcrumbs (“You are here: Home page > …”) are displayed. This is the line you have the least influence on.
The individual “path building blocks” (separated by “>”) are either extracted from the URL or from the existing breadcrumb navigation on the respective page. Generally, this works quite well. If you want to help out Google here as much as possible, you can do this with the following measures:
- The breadcrumb navigation can be provided in the HTML code via the markup BreadcrumbList (see https://developers.google.com/search/docs/advanced/structured-data/breadcrumb). So, if you have a breadcrumb navigation, you should also use this markup.
- For URLs, it is a good idea to filter out irrelevant words. So, for example, if you have written a blog post “The test winner for children’s beds this time is …”, you should make the URL component (“slug”) as short and concise as possible, so that words like “the”, “for” or “is” are omitted. In this case, the path could be /blog/test-winner-children-bed, for example.
Three Practical Tips for Page Title and Meta Description
Practical Tip 1: Use Special Characters
As mentioned before, it is essential to communicate important information as well as stand out in the search results. Especially for the meta description, it is therefore advisable to use special characters to separate information.
So instead of:
“Meier and Smith Screw Company manufactures screws in all colours, shapes and sizes and is ISO-12345 certified as well.”
Rather:
“Screws from Meier and Smith Screw Company ✓ All colours, shapes and sizes ▶ ISO-12345 certified ☎ Free-of-charge consultation: 0800-SCREWS”
You can find an overview of the most popular special characters in this analysis by SISTRIX.
Overall, you should not overdo it with special characters. In such cases, Google discards the special characters and replaces them with spaces. Special characters are also adopted much less often in the page title – although placing them there can be very helpful visually.
Practical Tip 2: Desktop vs. Mobile
Less snippet is usually shown on mobile devices than on desktop devices. Unfortunately, it is not possible to create two meta descriptions (one for desktop and one for mobile).
Instead, you can use one of the following strategies:
- If you have a vast majority of mobile users, you can also target mobile devices with the length of the meta description. On desktop devices, the full available space is not used then – which is not a problem, as there are hardly any desktop users.
- If the ratio of users (mobile vs. desktop) is more balanced-out, it may be advisable to plan for the full desktop length and anticipate it being cut off in the end on mobile devices. Therefore, the most important information (e.g., shipping costs) should not be placed at the end of the meta description. That is where the third most important click argument should be placed.
Practical Tip 3: Provide Special Fields
Some websites are unfortunately programmed, so that the page title is automatically filled in. Thus, there are often rules, for example, that the page title is to be filled in with the main heading. Unfortunately, long main headings then lead to lengthy page titles.
So, you should definitely make sure that there is a default rule for generating page titles and meta descriptions (e.g., Page title = “[Main heading] | Brand”). Though it should also always be possible to deliberately override this default for pages.
Especially with meta descriptions, this can be very helpful for larger websites. If you have a shop with 100,000 products, you may not want to write 100,000 meta descriptions by hand. These are then generated with the help of a template. For the top 100 products, however, you may create manual meta descriptions.
What should be communicated?
So far, we focused more on the optimal length of the respective tags. But, of course, you also need to take a look at the content aspect. Because what is displayed in the search result is also read. Therefore, filling up the page title and meta description is not simply an exercise, where it is only a matter of achieving a certain number of characters.
Especially in the meta description, there is enough space to communicate good arguments:
- Why is your search result the best one for the user?
- Why is your company perfect for the respective needs?
- What sets your company apart from other providers?
Of course, it is not possible to give a general answer to such questions. Here, it is important to think things through thoroughly and to also put this down in writing – especially in the case of larger companies. It is possible to then write down which sales or click arguments should be made in the meta description in a kind of “Style Guide”.
For shops, the following elements might be relevant:
- Shipping costs
- Wide selection
- Possibility of financing
- Important brands
- Shop ratings
- …
For medium-sized companies, the following elements may be worth considering:
- Certifications
- Market leaders
- Active worldwide
- Awards
- Number of locations
- …
For local stores, the following may be relevant:
- City district
- Store size
- Specific products/services
- Awards
- …
In any case, the external view is important. What is important to the customer? What serves to differentiate you from other relevant companies – especially those that a potential new customer will also find in the search results?
Where can I optimise what?
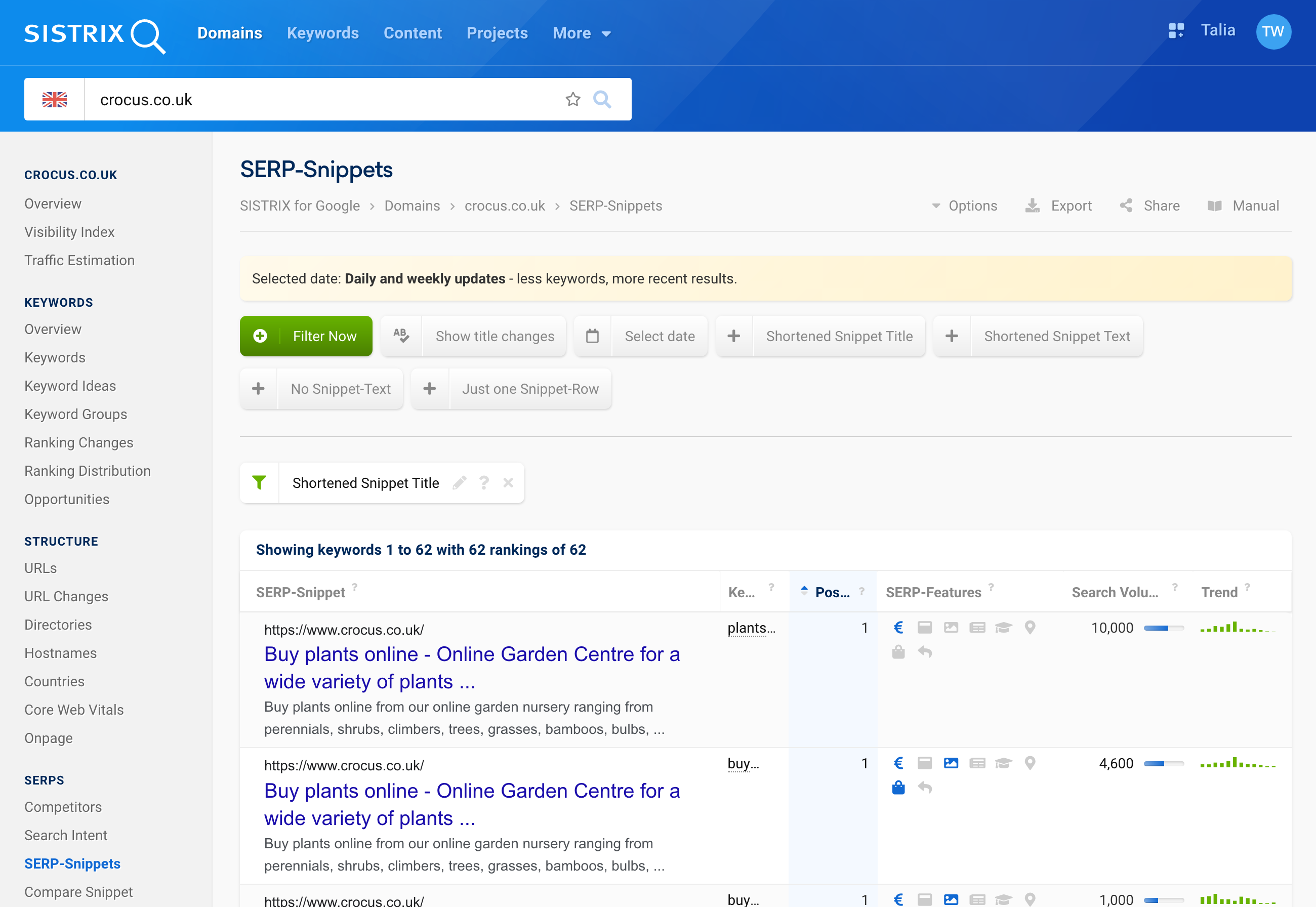
Of course, SISTRIX also offers features that help with optimising page titles and meta descriptions. There is the “SERP-Snippets” feature, which can be used to find pages where, for example, the page title is cut off (because it is too long) or where the text snippet is only one line long (because the meta description is too short).
Using the corresponding filters, you can find specific pages to be optimised:
Beyond the Basics: More Space in the Search Results
Optimising search results via page title and meta description is groundwork that is very important and often neglected. These measures aim at ensuring that the 4-line search result is used as optimally as possible.
However, there are also ways to take up significantly more space in the search results and thereby “block out” the other results. This usually requires markup (“structured data”). What follows from this then partly depends on whether the results are displayed on desktop or mobile. As this also changes from time to time, we would rather like to show you the basic possibilities at this point.
The same question arises here, too: Is that not more of a tactical consideration than a strategic one? That is true to a certain extent. But if you want to play out the data necessary for a markup, you must also have them available in a structured form. And that may well have an impact on data structures.
So, what are some ways to take up more space in the search results?
Potential #1: Ratings
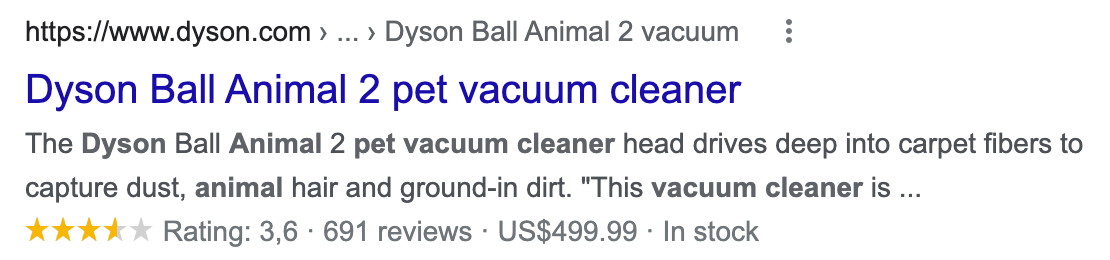
If you offer ratings on a detailed level on your website (e.g., product reviews in an online shop), you can prepare them via markup in such a way that they result in an additional search result line (formerly: “Rich Snippet”). According to a study, these review stars generate an average of 13% more clicks (in Western Europe).
For example:

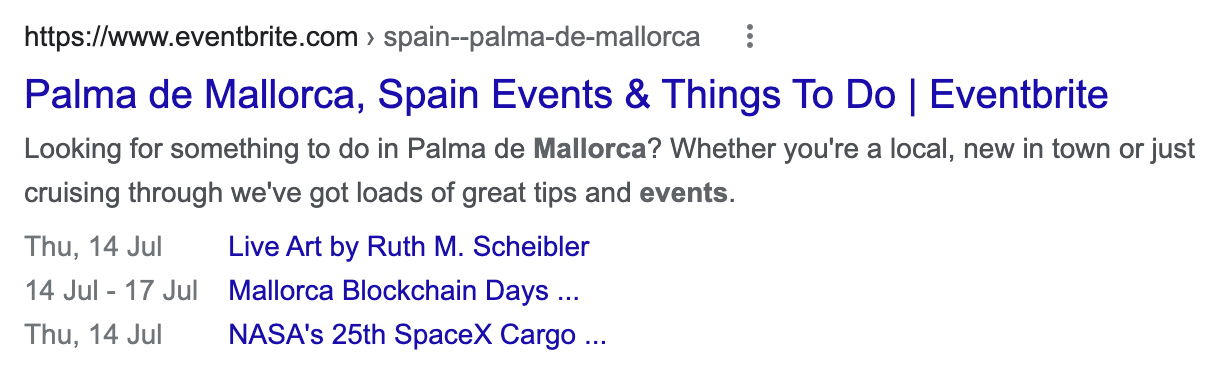
Potential #2: Events
There is also an exciting integration for events. So, for example, if you mention certain trade fairs or open house days on your website, you can also provide them with the necessary event markup. Generally, three events are then displayed below the search result. These can also be clicked on.
For example:

Potential #3: Specific Types of Content
There are also interesting presentation formats in the search results for specific types of content:
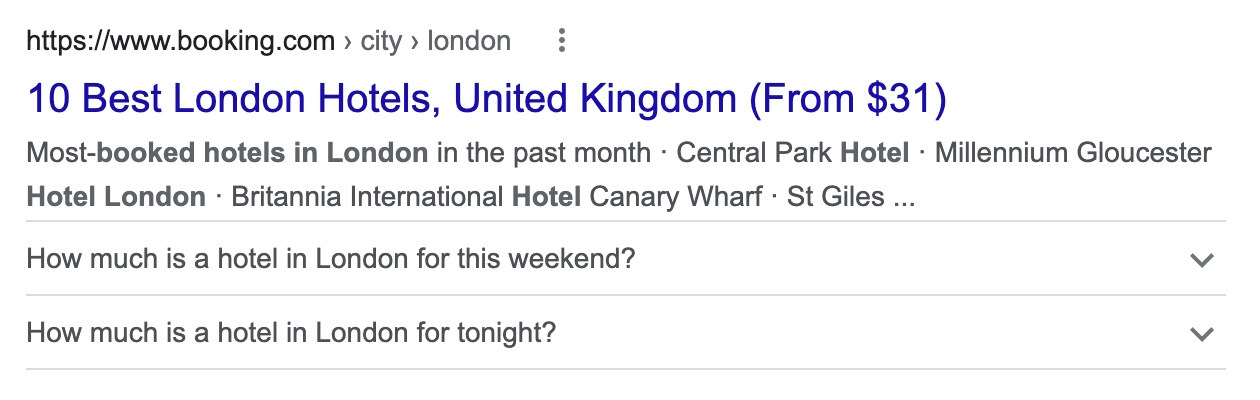
- FAQ pages
- How-tos
- Q&A
Here is how you can take up a lot of space in the search results with the FAQPage markup:

… and much more!
There are even more ways to markup certain objects to achieve spatial or other visual benefits from them in the search results: Seminar providers can prepare courses accordingly, a food blogger can markup cooking recipes, and so on.
The complete list can be found on Google: https://developers.google.com/search/docs/advanced/structured-data/article. In the menu, you will find all data types for which there are currently benefits.
By the way: Some of these markups are marked as “Beta“, which means that Google is just trying them out for now. If these are not sufficiently widespread, such a markup can then also be dropped again.
Caution: For almost all markups, Google has not only technical specifications, but also “Content Guidelines“. Those who violate these and gain advantages by using a markup are violating Google guidelines and can be punished for it. Every website operator must be aware of these risks when trying to bend the rules.
Conclusion
Even if the optimisation of page titles and meta descriptions may be a rather boring task: it is one of the most important basics for generating not only rankings but also clicks.
Ideally – especially for larger websites –, you create a “Style Guide” once: What are the main selling or click arguments? What is crucial for your customers to decide to click on your website? This information (based on the external view!) must then be purposefully incorporated into page titles and meta descriptions.
If you have a lot of pages, you should also think about creating templates to automatically fill page titles and meta descriptions. However, it should always be possible to override this mechanism for specific pages.
The SEO Strategy Guide
Take the next step in this training program. This set of learning documents will help improve your SEO results and the way you use SISTRIX.
Overview
SEO Strategy Made Easy
Introduction to the SISTRIX step-by-step guide
This guide was created in cooperation with Markus Hövener from Bloofusion. Your feedback is welcome.