We just updated the evaluation for the “Server-Performance” feature in the Optimizer from the ground up. From now on, the Optimizer will not only regularly check the HTML-code for speed and availability. Now, we will load the page just as a Browser (and Googlebot) does. We will execute JavaScript on the page, load embedded pictures and tracking-scripts and check out additional elements like stylesheets.

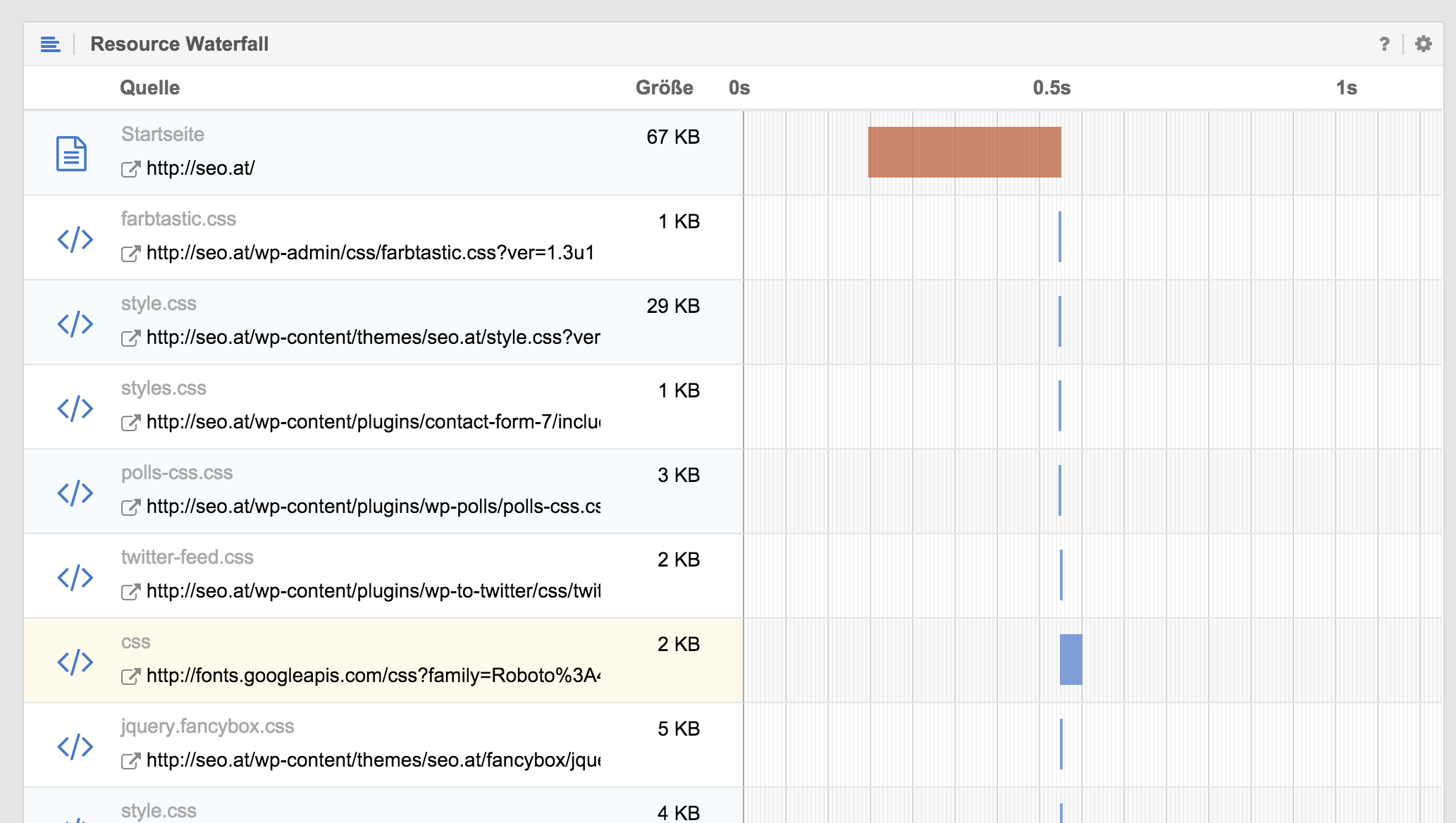
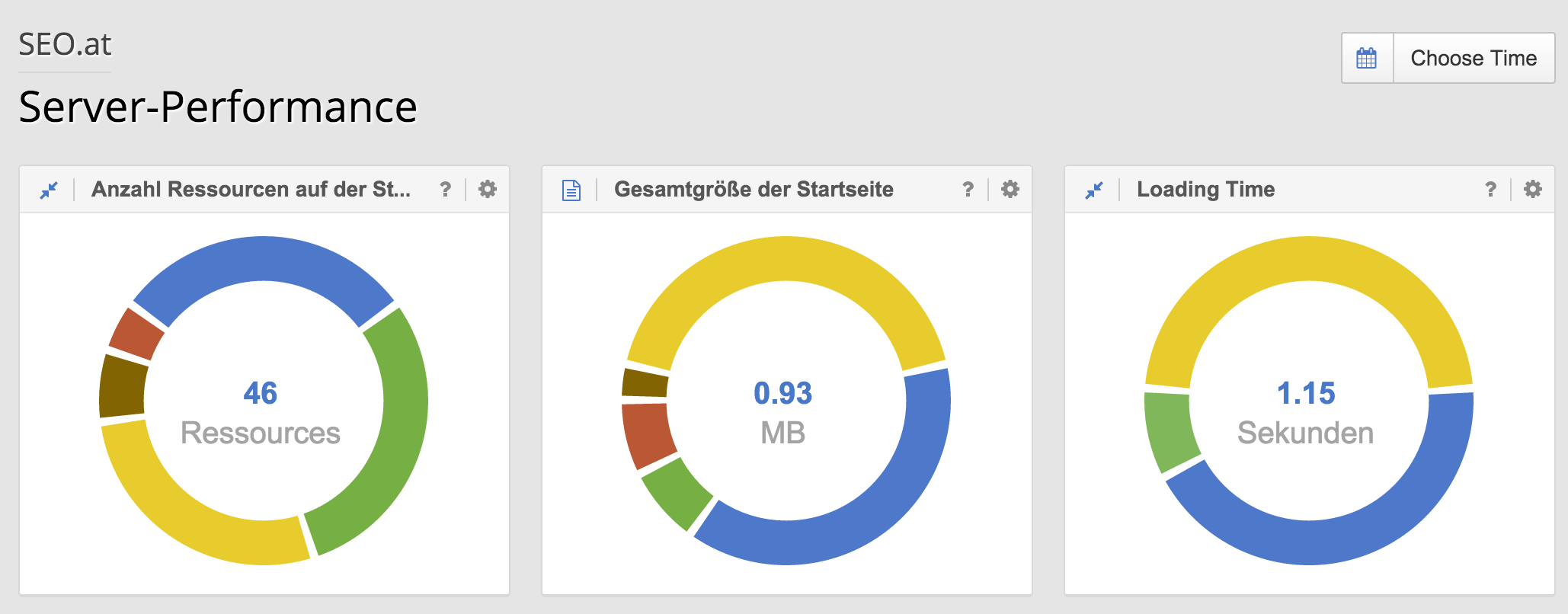
Aside from a graphical summary of the speed and the as size of the page, we will also show you a “waterfall-diagram”. There you can quickly make out possible weaknesses in the website performance so you can take the necessary steps to increase the speed of your site.