Google has very recently started to use the loading speed of websites as a ranking factor for mobile Google Search results. In this article we explain exactly what ‘fast’ means and we share a new, free tool that will allow you to check the speed of your websites against others using real-word data.
It was an algorithm update that came very quickly. Google announced only in January that the loading speed of websites would take effect as a ranking factor in the mobile search results from July and on the 9th of July Google announced, via Twitter, that the update has started to roll out for all users. Page Speed is now a ranking factor in mobile search results.
Why is page loading speed important?
A large factor in successful search engine optimisation has been, for a number of years, a focus on the best user experience. Naturally you think about the perfect content first but the slightly more technical measurement of page loading speed will also play a role.
Many studies and tests highlight the importance of page loading speed for user experience. Google themselves have shown in a study that the bounce rate nearly doubles when the loading time of a page rises over 5 seconds.
What does ‘fast’ mean?
The loading time of a website, taken on its own, is a relatively meaningless figure. Is a value of 3 seconds good or bad? To classify a loading speed you require something similar to our Visibility Index. A sensible set of comparison values.
Luckily, Googles Chrome User Experience Report can be used as the starting-point for a comparison. This data tool, created with real Chrome-user data, delivers performance statistics for a many websites and this data forms the base of our analysis below.
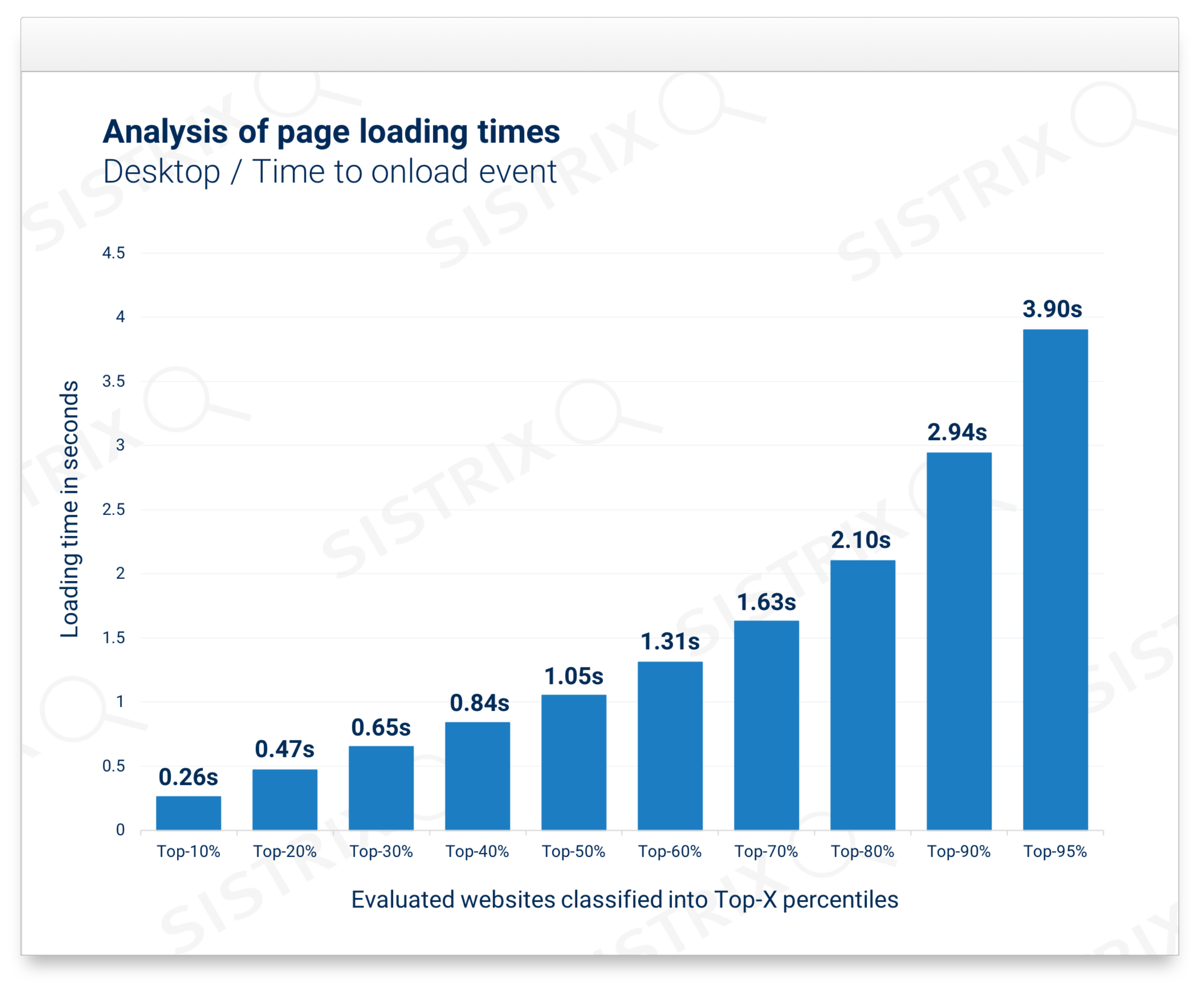
First, let’s analyse desktop loading times:

We’ve divided the loading times into percentiles which enables you to easily see the maximum loading time the a web site may have to be within a given ‘top-X’ percent. This value is based on the HTML onload event which is triggered only when the body of a page has completely loaded.
For desktop access, the results show that, according to Chrome user data, a maximum loading time of 466 milliseconds (about 0.5 seconds) is enough to be within the top 20 percent of all websites. If a website needs 3 seconds to load, however, only 10 percent of all websites are slower.
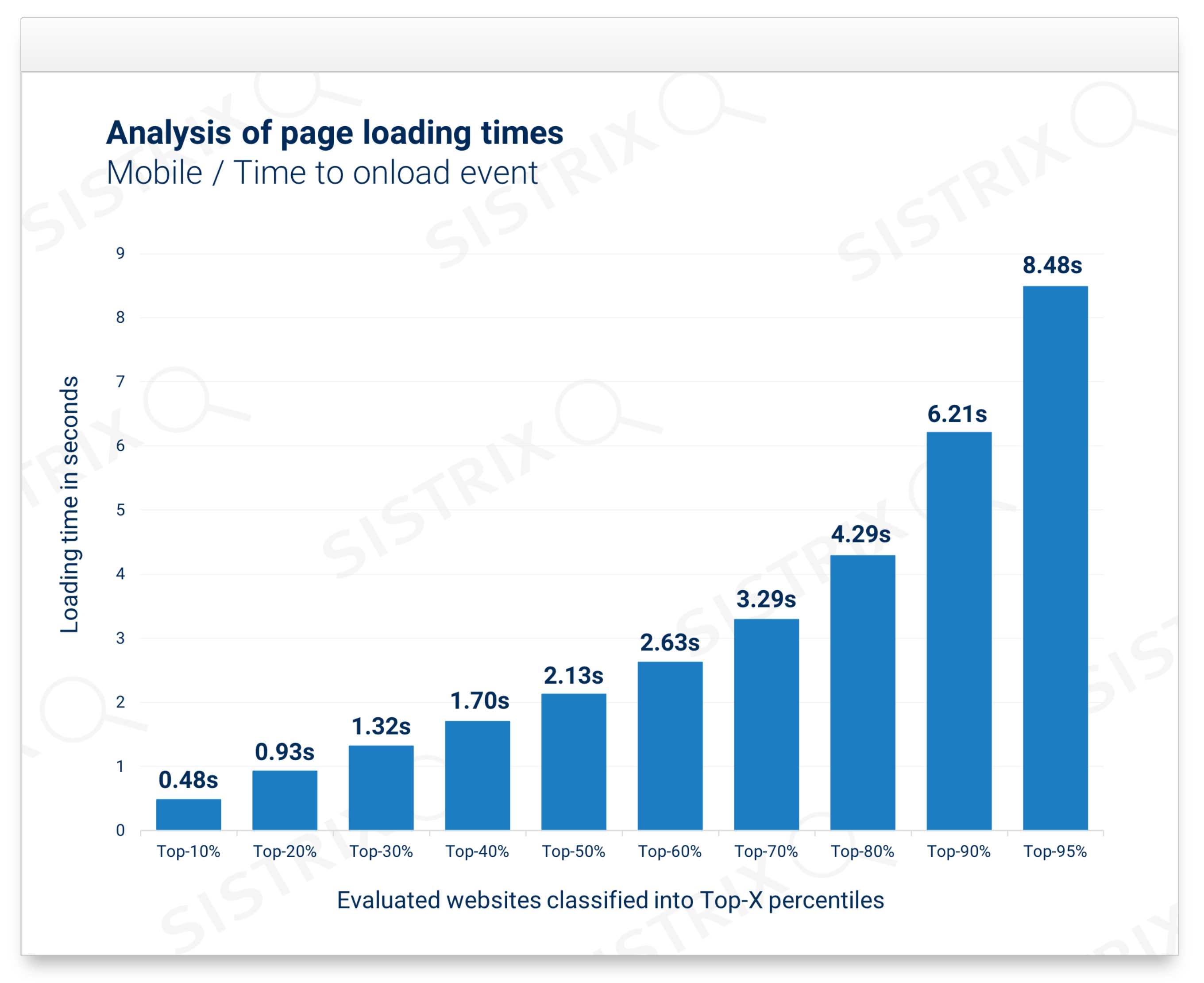
This is how the distribution looks for mobile access:

It’s not surprising that the loading times for mobile usage are slower than on the desktop. To be in the top 20 percent the loading time needs to be around 1 second. If your website is taking around 4 seconds, only 20 percent of websites will be worse.
For the loading-time nerds among us we’ve also produced the diagrams for First Contentful Paint (FCP) which is the time needed until the first content on the page is visible. The graphs are available for desktop and mobile.
In summary, you can see that if you want to be in the fastest 50% of sites you’ll need a page that loads in under 1 second on a desktop and under 2 seconds on a mobile device.
How fast is my website?
As mentioned earlier in this article, we’ve put together a small, free tool that you can use to view and compare real-world, user-generated loading times from many millions of websites.
Direct to the Page Speed comparison
We’ve broken down results into desktop and mobile and show you how fast real users see your website and how good it is in comparison to averages from other sites. We hope you enjoy using it!
