The Mayor of London Boris Johnson announced that the website for the Mayor of London has been redesigned to be closer to Londoners. A true statement, as the new design is a positive change, though they lost about 40% of their visibility on Google in the process. This means that now, they are even less visible than in 2011. This problem must be solved, otherwise their visibility on Google will continue to decrease.

Where to start?
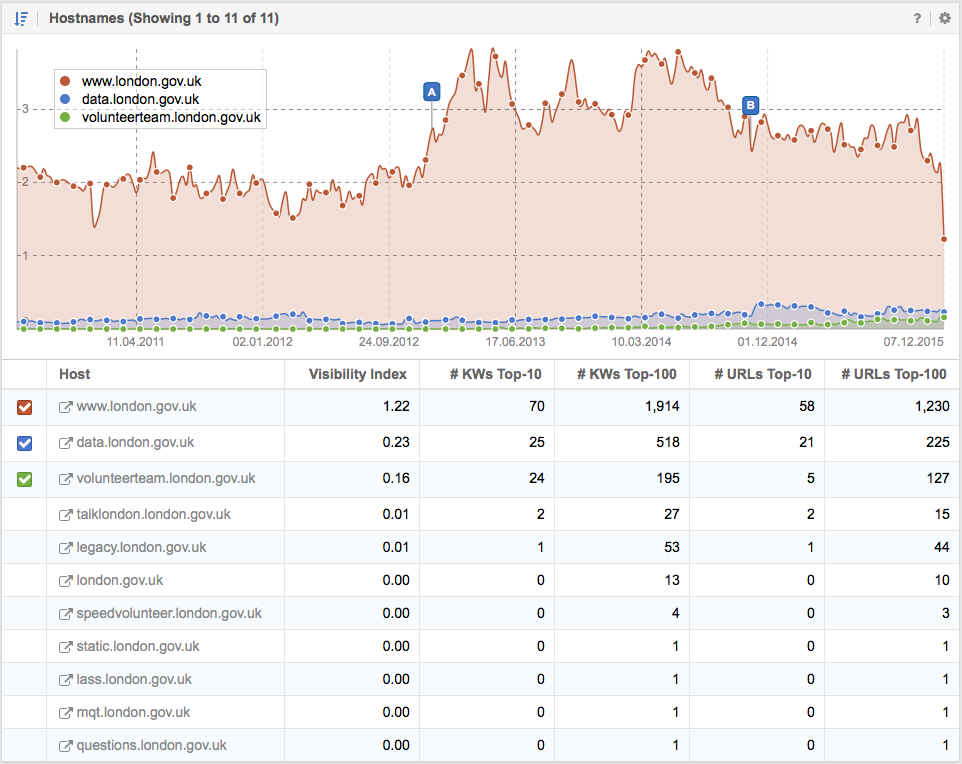
To figure out what has happened, I start my evaluation by looking at the hostnames for a domain to see if the visibility loss is limited to a specific host. In this case the loss happened on the hostname www.london.gov.uk:

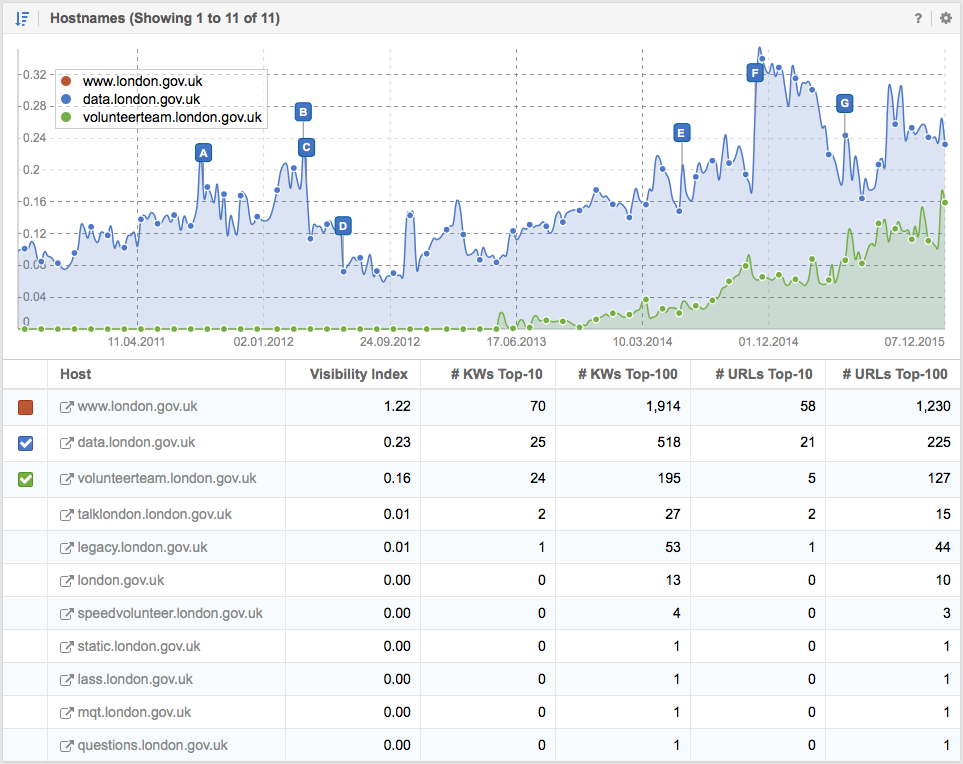
When we remove the graph for www.london.gov.uk we notice that the other hostnames have also lost some visibility, but not as pronounced as the www-host.

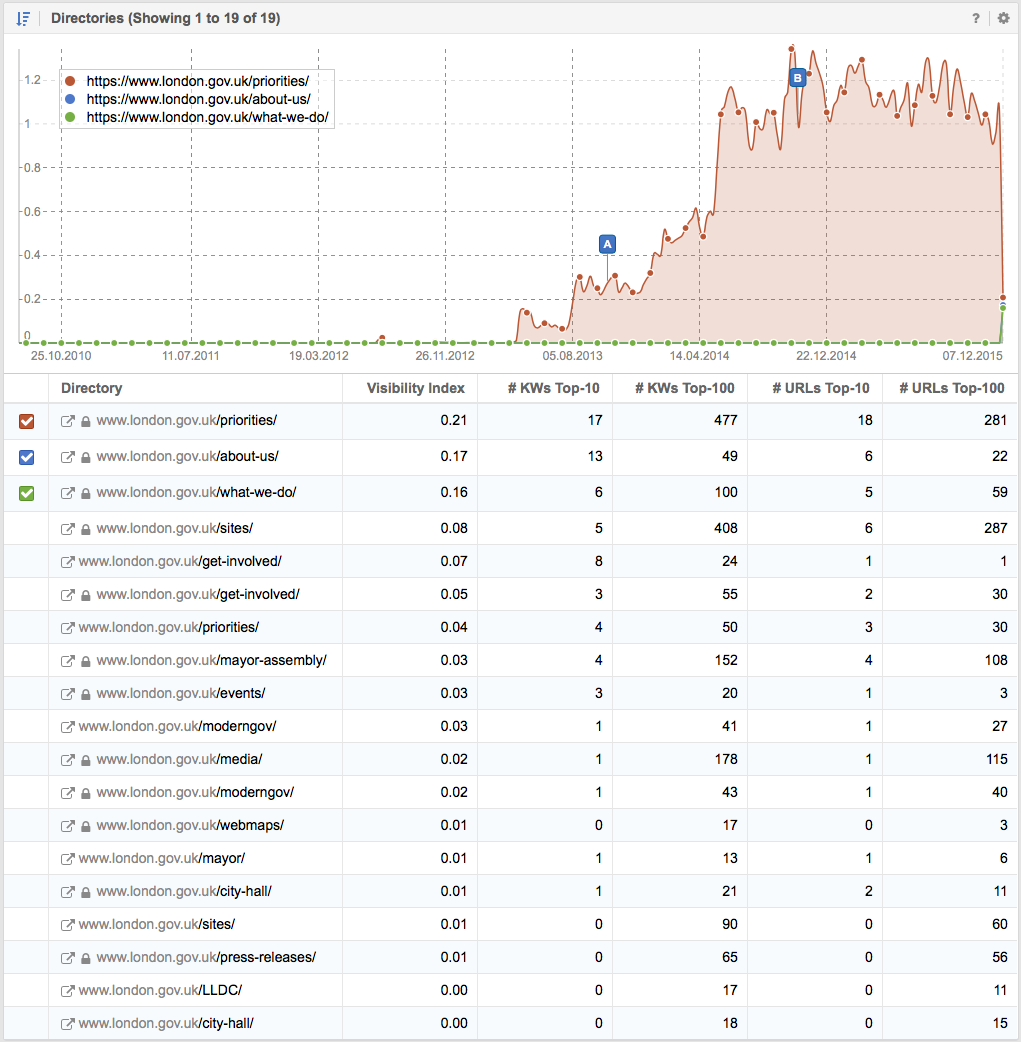
Now that I know where to look, I take the same approach as before, this time looking at the directories for the www-host:

It is easy to see that the biggest problem is the drop in visibility for the /priorities/ directory. This directory has simply vanished during the redesign. Even though much of the content is still part of the new site on /about-us/ and /what-we-do/, the website for the Mayor of London will still lose visibility on Google because the old URLs have either been redirected incorrectly to their new counterparts, or are not redirected at all.

(If you use Sistrix, you can click on this link and run the availability check in real time: https://uk.sistrix.com/sl/expETkZ6)
Consequences of missing redirects
Neither Google nor the users are able to find the content at the place they were used to go. Whether they got are through links from other websites, like Visitlondon.com or their browser bookmarks.
For Google, www.london.go.uk/priorities/ has simply vanished, taking all the content with it. The directories /about-us/ and /what-we-do/ are new and will have to be evaluated over time. In this case it is essential to tell Google that the information on the /priorities/ pages has just moved to a new location. This is done by using permanent 301-redirects.
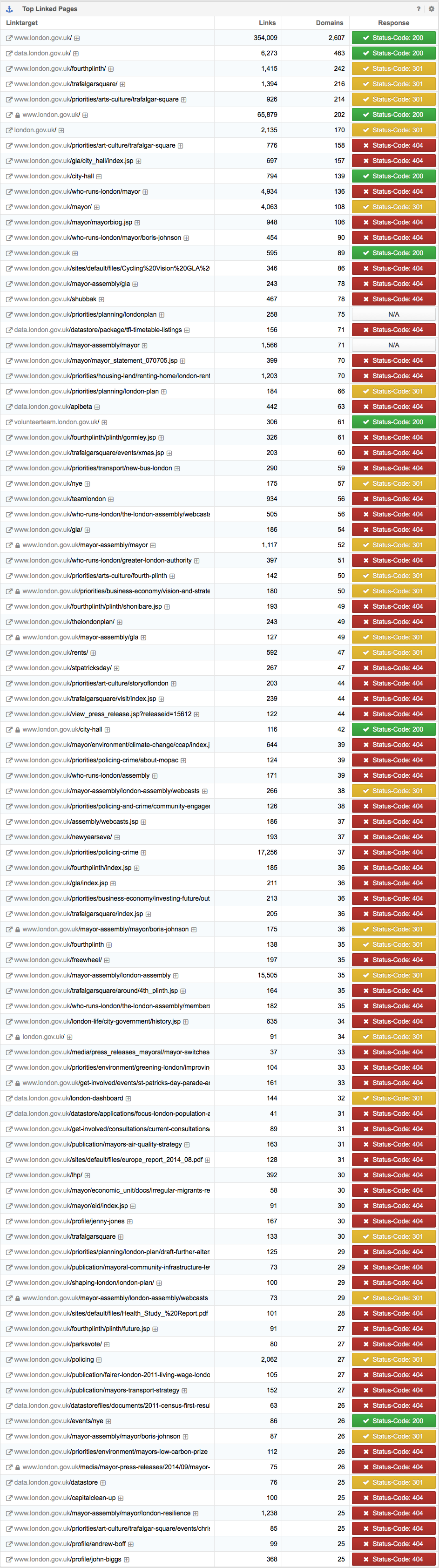
If we just take the most important links into consideration, right now 3,453 links from 576 domains go straight to 404 pages. Now that Google can not evaluate London.gov.uk through these links anymore, the search engine has to start from scratch and has to decide on the value of each page anew, without the signals the old pages already managed to gather.
If we take a look at the keywords where the site lost their Top 10 rankings we get an even better understanding of the situation: https://uk.sistrix.com/sl/grAAjjsY
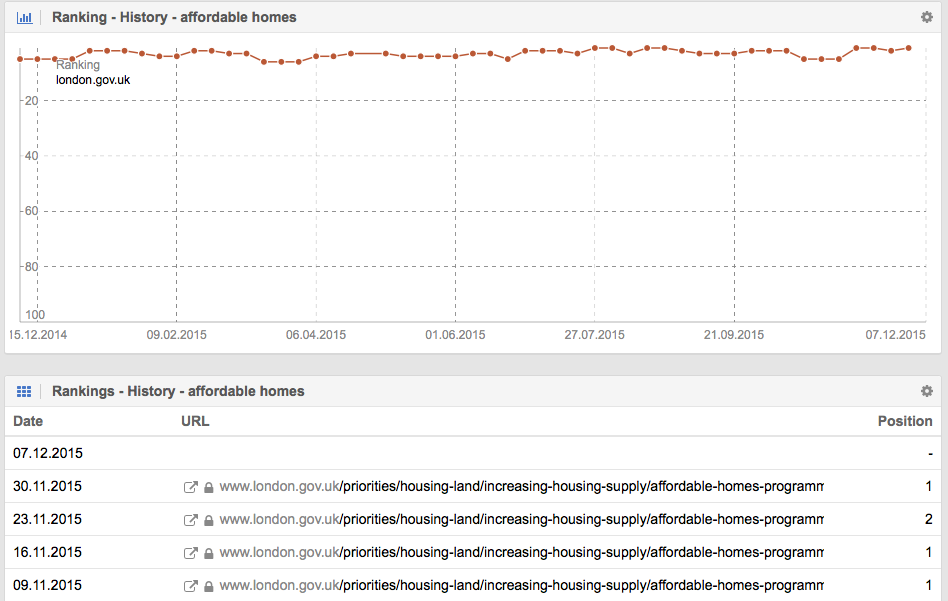
A keyword like “affordable homes”, where the site used to rank at the top spot, has disappeared from the Top 100 on Google, altogether:

Examples of missing or badly implemented 301s
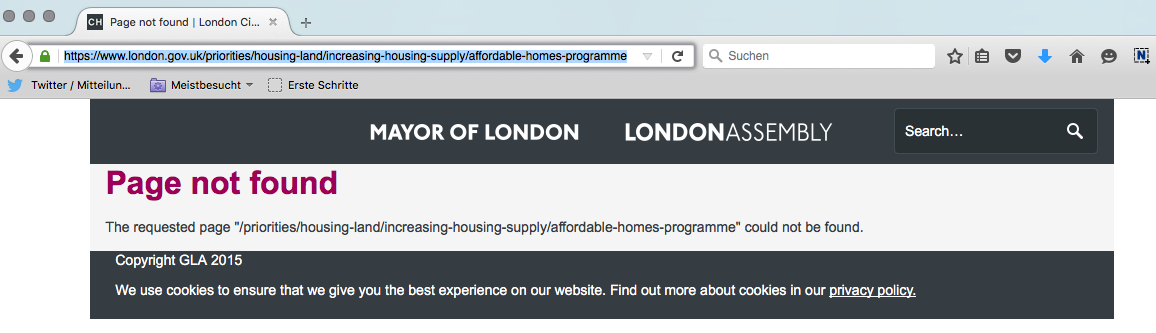
1) The ranking for “affordable homes” was lost because the old URL is not being redirected. The URL https://www.london.gov.uk/priorities/housing-land/increasing-housing-supply/affordable-homes-programme answers with a 404 status code (page not found):

Paradoxically, the content itself is alive and well, patiently awaiting visitors at https://www.london.gov.uk/what-we-do/housing-and-land/increasing-housing-supply/affordable-homes-and-national-affordable-homes
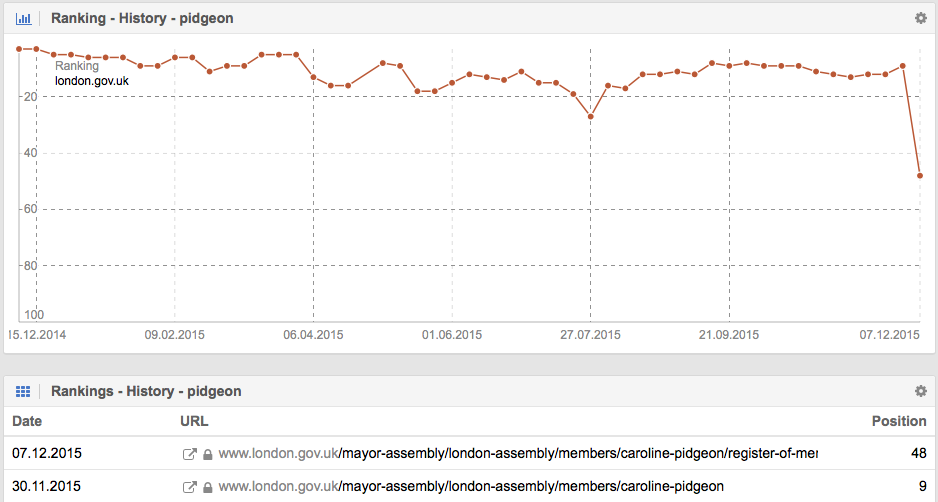
2) Another example for this is the Assembly Member Caroline Pidgeon, whose name had managed to secure the third place months ago. This week, the results show the London.gov.uk website at position 48:

It would be so easy create a 301 redirect from
www.london.gov.uk/mayor-assembly/london-assembly/members/caroline-pidgeon
to
https://www.london.gov.uk/people/assembly/caroline-pidgeon.
3) Some pages that actually do have 301-redirects are either set to a wrong destination – creating soft-404 errors – or redirecting to another 404 page:
For example,
https://www.london.gov.uk/priorities/business-economy/vision-and-strategy/infrastructure-plan-2050
is now being redirected to the parent category page
https://www.london. gov.uk/WHAT-WE-DO/BUSINESS-AND-ECONOMY/BETTER-INFRASTRUCTURE.
All the screaming in the world will not change this from being a soft-404 redirect, especially as the correct page is just one more click inwards at https://www.london.gov.uk/what-we-do/business-and-economy/better-infrastructure/london-infrastructure-plan-2050.
4) The URL, http://www.london.gov.uk/priorities/arts-culture/trafalgar-square is being redirected to https://www.london.gov.uk/about-us/about-trafalgar-square, even though this is a 404 page, which we can see nicely in Urivalet.com.
Once again, the right page would be close at hand, waiting at https://www.london.gov.uk/about-us/our-building-and-squares/trafalgar-square.
Conclusion
All of the above problems are easy to fix, but they should be taken care of quickly. My coworker, René Dhemant, wrote a very complete and useful guide to keeping your rankings on Google after a website redesign, which you can find here: SEO-Basics: Never relaunch a website without 301-redirects.
Finally, I would like to comment that SEO should always put the users first when deciding on a URL scheme. It makes no sense to change a useful URL such as London.gov.uk/nye to london.gov.uk/events/2015-12-31/london-new-year’s-eve-unicef?source=vanityurl.
I keep my fingers crossed for London.gov.uk that they will recover soon and I hope you enjoyed this post.
