Schema markup is a set of HTML codes that are used to help search engines understand the meaning of information that is on web pages, such as identifying a recipe, a job or hotel. In this article, you’ll learn the vocabulary, tools and reasons why schema markup is your website’s new best friend.
Think of schema markup, also known as structured data, as a translator and interpreter between you and search engines. Since search engines are machines, they don’t always understand the content we input. As human webmasters trying to communicate with human readers, we often overestimate or misunderstand how to communicate with machines like search engines. The problem is, search engines help us tremendously in getting our message out to readers.
In other words, it’s imperative that you learn how to use your “translator” (or schema markup) to help search engines understand how to best display your content.
What Is Schema.org?
Schema.org is the result of a collaboration among Google, Bing, Yahoo! and Yandex. In an effort to provide more accurate search results for their users, members from each company got together to craft an extension of HTML5. This new vocabulary helps webmasters better categorize content using types, properties and tags.
Schema.org is a free resource for webmasters. On the website, the creators of schema markup make it easy for you as a webmaster to learn the HTML code needed to stand out in SERPs, increase click-through rates and potentially boost SEO.
What Is Schema Markup, Microdata and Structured Data?
As mentioned above, schema markup is a set of code that gives search engines more information about your content.
For example, a word like “Cats” could refer to the domesticated animal, large wild animals, the movie or even the Broadway production. Without schema markup, there’s no way for the search engine to know to which “Cats” you’re referring.
Microdata is the information you add to your HTML script that clears up any confusion for the search engine. Microdata comes in the form of types, items, and properties, which we’ll explain in more detail below.
Finally, structured data refers to the outcome. After implementing schema markup to add your microdata (or adding code that tells search engines details about your content), you can now refer to your page as having “structured data”. After all, your content and data are now better structured.
Items, Types and Properties
If you’re advanced enough to be learning about schema markup, odds are your webpages are refined enough to fall into “types”. In the schema vocabulary, types broadly tell search engines what your webpage is about.
Items are simply pieces of data that belong together.
Drawing on the example above, let’s say your webpage is referring to the movie Cats. The items we want to add microdata include the whole scope of the section of code referring to the movie Cats as well as the individual items within that code, such as the movie title, genre, director, year and rating.
Let’s say your webpage says:
Cats (2019)
Musical
Directed by Tom Hooper
Rating: 2 out of 5 stars
In this case, your code might look like this:
<div>
<h2>Cats (2019)</h2>
<p>Musical</p>
<p>Directed by Tom Hooper</p>
<p>Rating: 2 out of 5 stars</p>
</div>To let search engines know that the content between the division tags (<div>) refers to the movie Cats, you’ll want to add the URL “www.schema.org/Movies” at the top. This tells search engines that this information belongs to the category type “Movies.”
It should now look like this:
<div itemscope itemtype=”http://schema.org/Movie”>
<h2>Cats (2019)</h2>
<p>Musical</p>
<p>Directed by Tom Hooper</p>
<p>Rating: 2 out of 5 stars</p>
</div>Just adding types to your content will help search engines better understand your page. But why stop there? You can add more microdata to make items even clearer. This will make it appear cleaner in SERPs (which we’ll discuss further in the next section).
For example, you can tell search engines that the word Cats is the movie title, Musical is the genre, and Tom Hooper is the director. These are the “properties” of each item.
Here’s how your code will look now:
<div itemscope itemtype=”http://schema.org/Movie”>
<h2 itemprop=”name”>Cats (2019)</h2>
<p itemprop=”genre”>Musical</p>
<p>Directed by <span itemprop=”director”>Tom Hooper</span></p>
<p>Rating: 2 out of 5 stars</p>
</div>Notice that when you’re breaking up a sentence to identify an individual property such as “Tom Hooper,” you need to add <span> tags.
Here is a list of all schema types.
Does Schema Improve SEO?
Now that you know what schema markup is and how to use it, you’re probably wondering, “Do I need schema to improve SEO?”
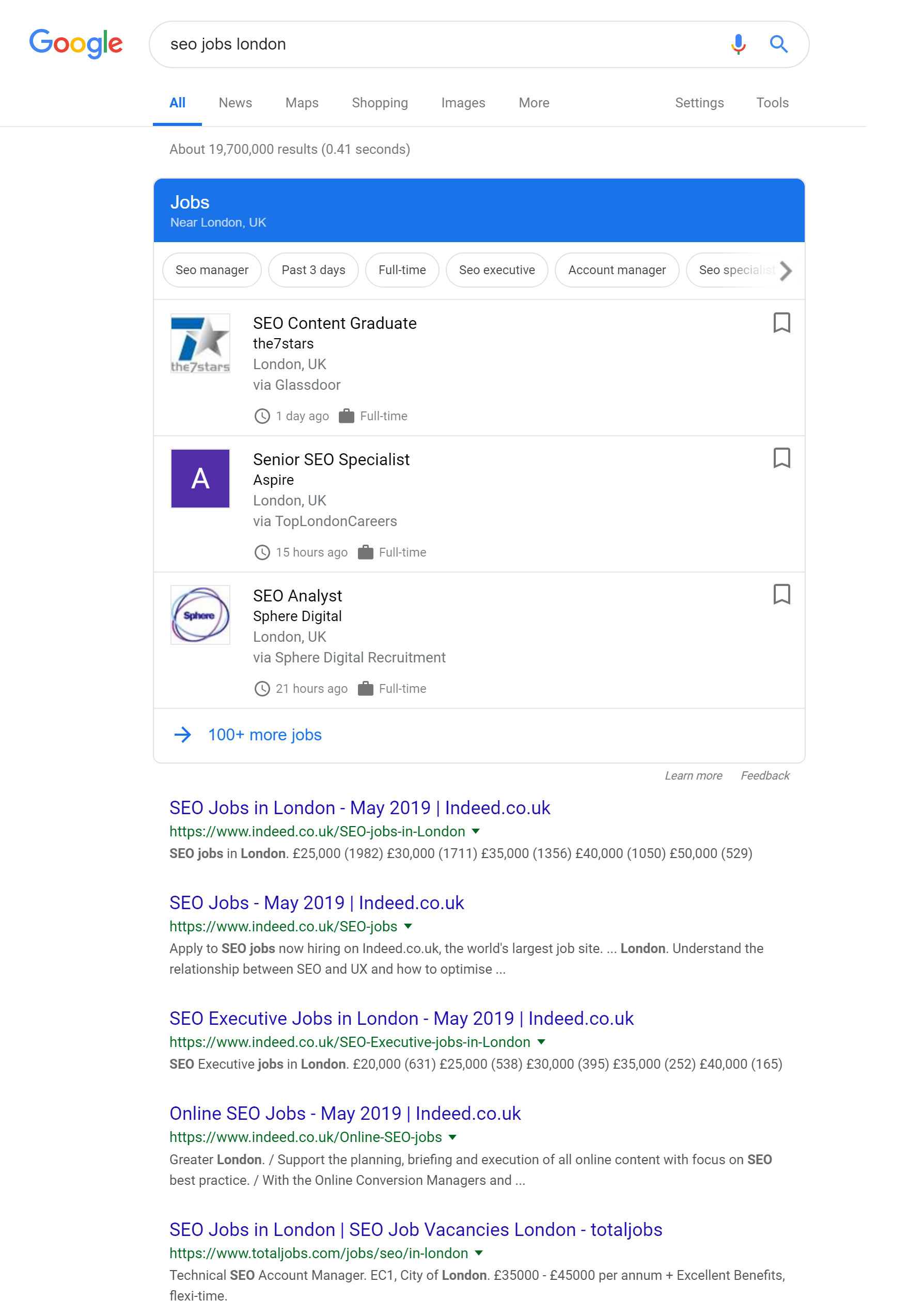
The commonly found answer to whether or not schema markup improves SEO is, we don’t know for sure. In some cases it can allow search engines to re-use your data in direct answers that may reduce click-through rates. In some cases, search engines may be able to learn so much that it can provide the data itself. For example, Google created a jobs box in the search results that had a vast impact on visibility.

In some cases it can allow Google to better position your data. Why? Because instead of using Google’s best guess to fill in the meta data below your page’s link in the SERPs, you can actually tell Google what to show using microdata. The result is called a “rich snippet” and it can enhance your presences on the results pages.
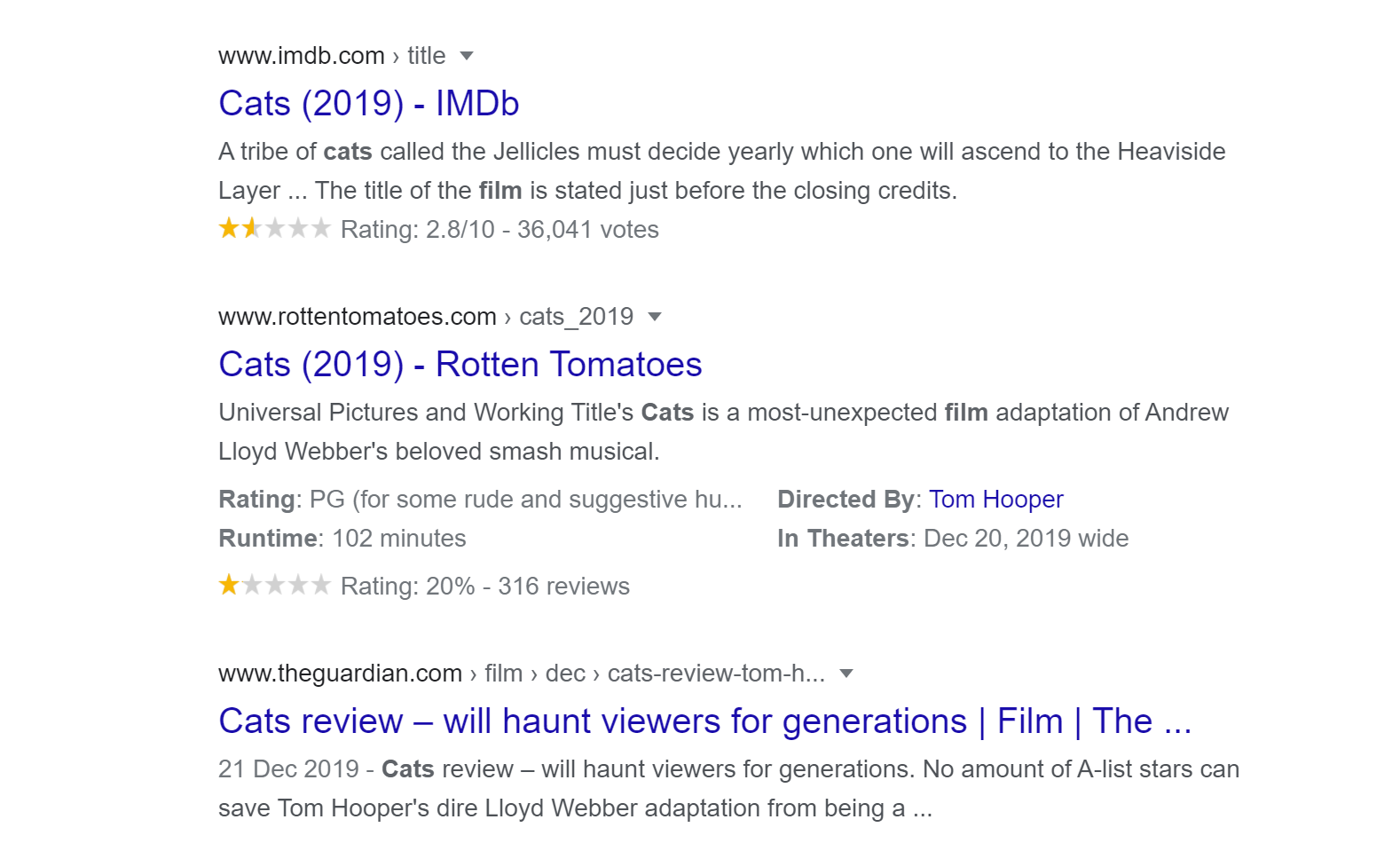
Let’s take a look at the difference among the rich snippets from Rotten Tomatoes, IMDb, and Roger Ebert’s pages on the movie Cats.

Starting from the top, IMDB has a review rating element which highlights the search result. Underneath it, however, is a larger and more informative box. Rotten Tomatoes displays the most information, including a concise sentence explaining what the page is about, the maturity rating, director, runtime, genre and user rating with stars. This may attract the attention of searchers, but it might also answer questions on the page, without the searcher having to go to the website.
Finally, The Guardian has a result that displays only the date published and a part of the introductory sentence from his webpage.
It’s not hard to believe that these 3 pages on the same topic ranked in this order for a reason. The Rotten Tomatoes page simply looks professional, organized and clean. Which would you click on?
Furthermore, if a webpage has a higher CTR thanks to schema, then we can guess it gets more organic traffic than its competitors. Traffic is a ranking factor in SEO.
So even if schema isn’t known to directly affect SEO, it’s not a big leap to estimate that it indirectly improves SEO.
Key Takeaways and Resources
Hopefully you now understand what schema markup is and why a large team of collaborators from the top search engines created it.
Schema markup takes the content you create and makes it understandable for search engines, much like an interpreter or translator.
How much schema you want to use is up to you, just be sure to use it on the most critical items so it displays clearly and professionally in the SERPs.
Not big into coding? No worries. Google offers a free markup tool called Structured Data Markup Helper that can help you get started.
If you’ve already implemented schema, be sure to give it a test drive before making it live on your website. It’s easy to accidentally forget a quotation mark or parenthetical when getting under the hood of your website which could break your page.
Use Google’s free Rich Results Testing Tool to make sure it’s all up to standards.