Google has published concrete recommendations on how to deal with the pagination of websites, which efficiently solve the classic problems that spring up when you are splitting page-content over multiple pages.
A page with lots of information (for example products within a category) is often divided into so-called component-pages (/page/1/ to /page/N/). This process, referred to as “pagination,” often becomes a classic SEO problem due to the following reasons:
- Google indexes each component-page (at first without even knowing each connection). Because of this, it cannot be guaranteed that the user will be shown the best/most fitting page in the search results (for example the first page of a product category).
- Google will collect and evaluate ranking factors for each of these component-pages. Each page therefore ranks for itself (again without context). For this, it would be an advantage if we could create a connection between the many single pages and use that connection to strengthen a specific page (usually the first).
Google introduced an optimal approach in 2011. To avoid this classic SEO problem you can just implement it.
Solution: The “View-All” page
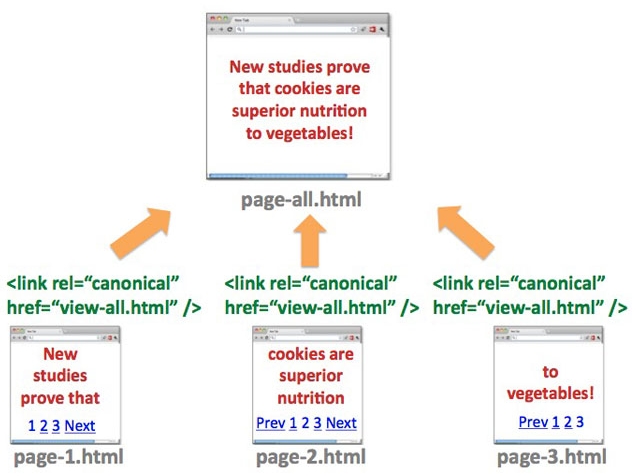
A View-All page combines all of the information of the paginated pages onto a single one (overview page). All of the information is thereby combined on a single page.
For example, if you have a category with five component-pages, each with six products, the View-All page would contain thirty products for the corresponding category.
If such a View-All page already exists or is about to be introduced, you need to attribute every single component-page to the corresponding View-All page using the Canonical-Tag. The single component-pages /page/1/ to /page/N/ would therefore all use the same Canonical-Tag:
<link rel="canonical" href="http://www.mywebsite.com/page/view-all/">Illustration of a View-All page:

The approach of a View-All page should only be taken into consideration if the entire View-All page can be delivered as quickly as possible – in under five seconds, for example.
Furthermore, you should check whether this page is actually helpful to the user when you display your products or information is such a way.
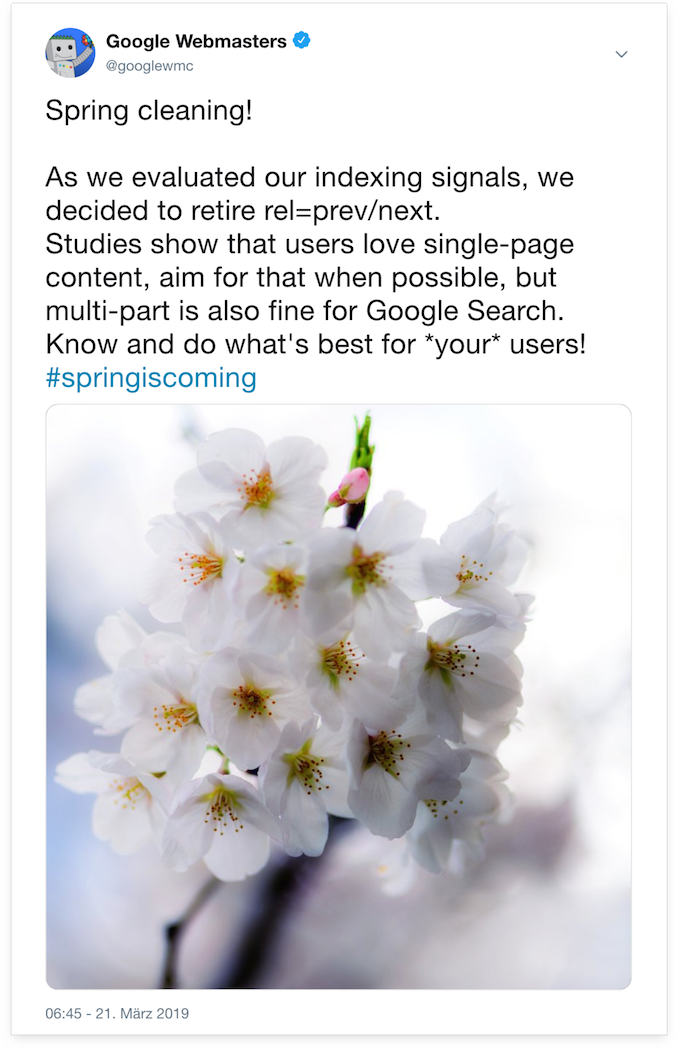
Notice: Do not use rel=”next” and rel=”prev” anymore
Back in 2011, Google also introduced a second method: using the rel=”next” and rel=”prev” link attributes.
Google announced in March 2019 that they had not been using this markup for a while:

Why should I incorporate Googles preferred solution?
This approach lets Google know exactly how the paginated pages belong together. Due to this, Google is able to better crawl the content, or rather connect it more easily with each other and thereby show the content-page that is most relevant to the user in the search results – which is often times the first page (or the View-All page) of the paginated content.
Tips for usability
From a user’s point of view, it is advisable to use so-called talking URLs if at all possible (for example www.mydomain.com/page/1/) and entirely avoid the GET parameter in the URL (for example www.mydomain.de/page.html?Page=1&ID=). Additionally, you should absolutely keep from using “continue” and “back”. Instead offer the user “page 1, 2, 3 … 99” as a paginated navigation.
Logarithmic pagination
“Logarithmic pagination” means that you will group numbers in counts of ten, hundreds and so on, when there is a large number of paginated pages.
The goal of this is to enable the user to reach each page of the paginated content as quickly as possible.
A comprehensible example on the subject can be found here: http://stackoverflow.com/questions/7835752/logarithmic-pagination-page-navigation-for-many-many-pages
Google’s official information on the subject
You can find Google’s recommendations as well as additional informative links on the subject of pagination here: