The HTML title tag <title> in the <head> is the first and most important heading of every HTML document – and a mandatory element. We show you how the title tag is structured in HTML, why it is so important and what you need to bear in mind.
Discover how SISTRIX can be used to improve your search marketing. 14 day free, no-commitment trial with all data and tools: Test SISTRIX for free
Even if you never find yourself in the situation of having to set a title tag directly in HTML, you should know the importance of this mandatory element for website creation.
As the main heading of an HTML document, the title tag also acts as a page title, anchor text and ranking factor for Google. This makes it an essential foundation for OnPage optimisation.
While the optimisation of other ranking factors such as content takes a lot of time and effort, a successful page title in HTML can be optimised in just a few simple steps and with a handful of SEO tips.
Basics – what is the title tag in HTML?
Each HTML document is structured according to a distinct hierarchical scheme that leads from the global properties of a document to the individual attributes (content).
These elements are used to localise the HTML document and distinguish it from all other documents in the HTML universe:
- <!DOCTYPE>: Declaration of the document (as an HTML document).
- <head>: Header data from the title tag to the metadata. They define the basic properties of an HTML document. Languages and character encodings are specified here. The HTML <title< tag is a mandatory entry for every document.
- <body>: The actual content of the HTML document with headings, text, images and links.
The basic structure alone makes it clear that the title tag in HTML is practically even more important than the content. After all, as the name for the “head”, it defines the direction of the entire content, represents the content to the outside world and is the element that summarises the content in just a few characters – like the title of a non-fiction book.
This makes the mandatory title tag information in HTML not only a ranking factor, but also an anchor element for a wide range of applications. The title tag from HTML is used for:
- SERP snippets in the search results
- Title bar in the browser
- Tabs in windows
- Default description for bookmarks
- Anchor text in some social links
How is the title tag structured in HTML?
The complete <head> element of a page consists of much more than just the page title or a little metadata. Our guide to optimising the title tag, including the headline, looks like this:

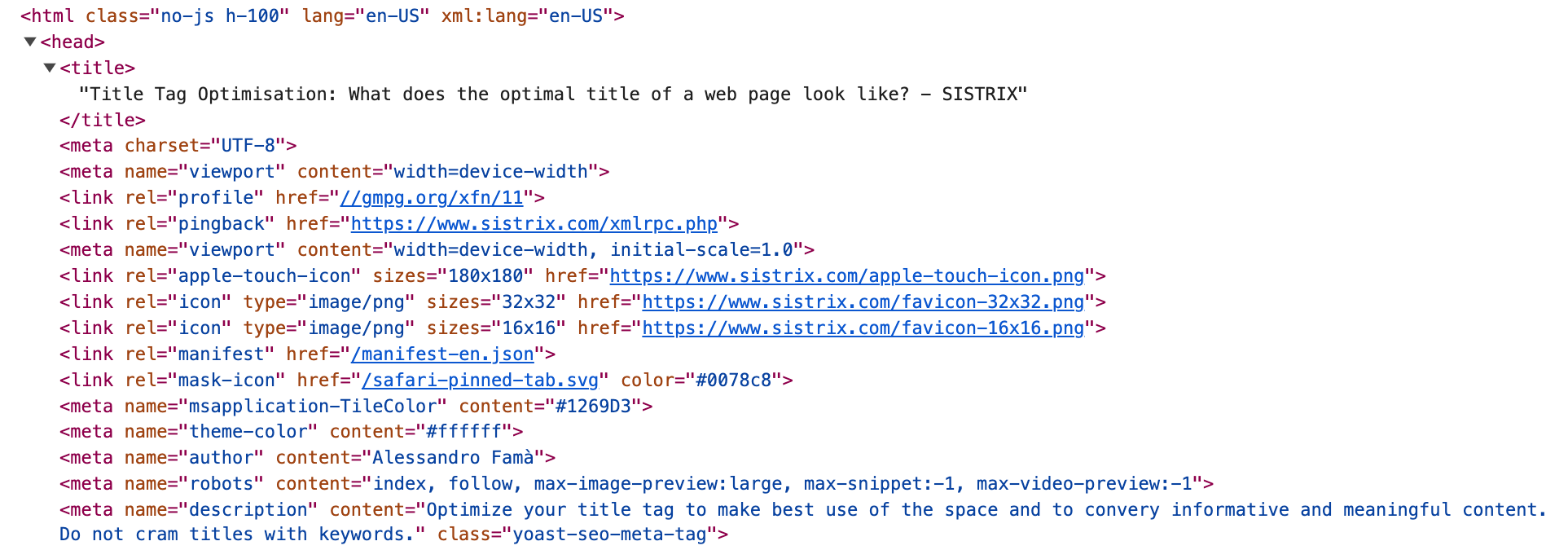
The source text of this article in HTML looks (in part) like this:

Only a very small section is decisive for the title tag definition, which is structured like this:
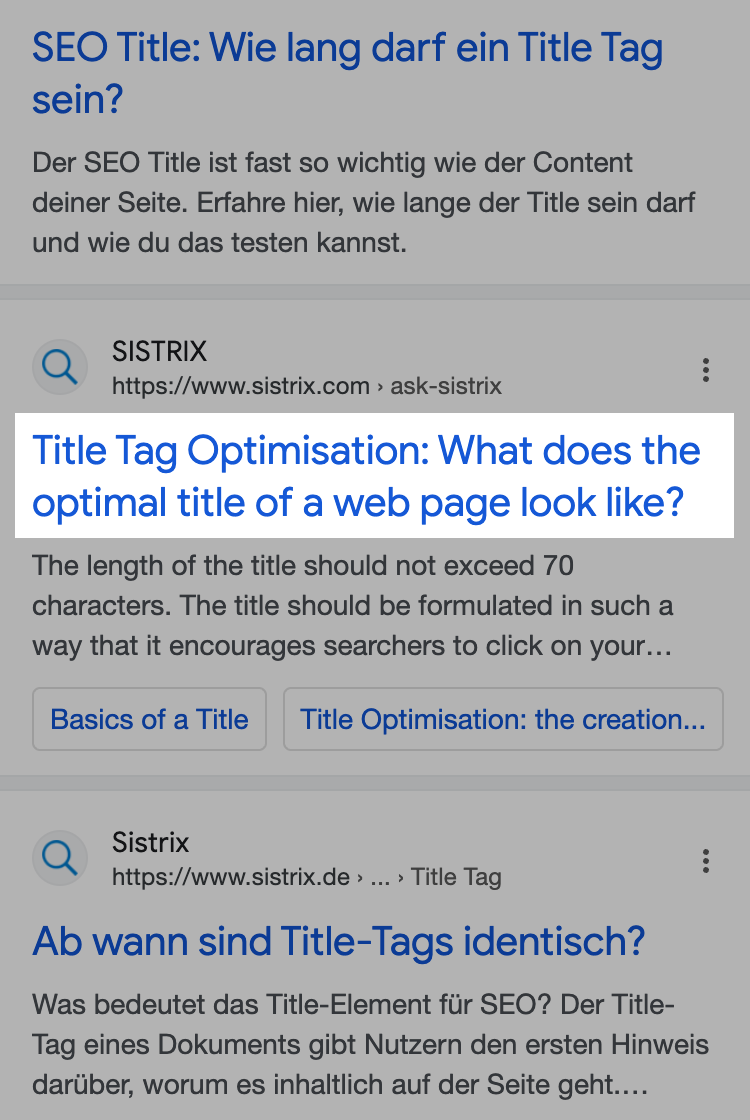
<title>Title Tag Optimisation: What does the optimal title of a web page look like? – SISTRIX</title>This results in the following display in the Google search results:

The title tag or page title also does not have to or should not be identical to the main heading of the content. Rather, they are two HTML elements that relate to each other, but each have their own function:
The HTML title tag is a headline written from an SEO perspective for machines and humans. The first headline in the content is an incentive to read, which is intended to confirm expectations that have been raised.
As many users reach a page via the Google SERPs, the title tag is more important than the first content heading.
Within the <head> element, the <title> tag is positioned like this (greatly simplified):
<!DOCTYPE html> <html> <head> <title>Page title</title> </head> <body> <h1>Heading 1</h1> <p>Paragraph 1</p> </body> </html>
To view the HTML title tag of any website in action, open the page in your browser. Use the key combination CTRL+U (Windows) or the path Develop >> Show Page Source (Safari, this needs to be enabled beforehand) to display the HTML code of a page.
What is important for the title tag in HTML?
Apart from content and SEO requirements for the optimal title tag, there are a few other things to consider when defining the HTML title tag.
- The <head> element in general and <title> in particular are mandatory for every HTML document.
- The <head> element including the HTML title tag <title> and the formulated page title may only appear once in the entire document.
- The <head> element must contain exactly one <title>.
- The HTML title is introduced with <title> and ended with </title>. No other HTML elements are permitted in between.
If one of these requirements is not met or the title tag in HTML is not described in more detail, the document will not be recognised – neither by humans nor by machines.
How do I write the title tag in HTML?
Among the header data in HTML, the title tags are an important exception to the rule: they provide users with direct information about a website – in contrast to header data for the display and script instructions.
Although this makes the title tag definition more difficult, it is also one of the easiest ways to attract users to your website and appear at the top of the Google SERPs.
A good title tag in HTML:
- creates click incentives
- makes the content attractive
- establishes your brand or company
- answers a search intent
These four elements result in specifications and Google’s own SEO guidelines for title tags:
- Optimal title length between 50 and 60 characters (including spaces)
- Maximum length 580 pixels (desktop) or 920 pixels (mobile)
- Most important keyword listed first
- Animating and descriptive elements
As the title tag in HTML has neither an SEO traffic light nor does it indicate the current number of characters or pixel width, you should test or “design” your desired page title in detail before inserting it into HTML:
- Define focus keywords for your content and carry out keyword research.
- Look at best practice examples for your industry, target group or website category.
- Use a SERP snippet generator for your SEO title tag and an appropriately worded meta description.
Title tag in HTML or title attribute?
Watch out, there is a risk of confusion here! In addition to the <title> element as a mandatory page title in the <head> of an HTML document, there is also a title attribute that you can use freely in the <body>.
This attribute is used in CSS and HTML for tooltips and mouse-over texts, for example, to display possible interactions or helpful information without a click. The title attribute is very helpful as an explanation for images or (written out) mouse-over text for links.
However, there is an interface to the <title> in the <head>: This attribute also helps you optimise your website for search engines and users.
Title tag in HTML – gain access!
If you cannot see the website for all the source code, you can find useful plugins or shortcuts to help you set and edit a title tag in HTML, and create the correct page title.
WordPress is the most widely used CMS. Unfortunately, it is not possible to edit the title tag in HTML here. That is, unless you use the Yoast SEO plugin or similar programmes for the title tag in WordPress.
Due to the enormous importance of the title tag for SEO and Google ranking, you should find out how to access your HTML source code and optimise the <title> yourself for every CMS and all websites without a corresponding management system. Sometimes a quick search is enough, sometimes you have to request access from your hosting provider.
Conclusion
It is not difficult to set or change a title tag in HTML. The real work comes beforehand – with the optimisation of the title tag for SEO and your users.
Either way, the title tag is in many ways the most important element of any HTML document and the easiest lever to attract users to your page and inspire them with your content.
Test SISTRIX for Free
- Free 14-day test account
- Non-binding. No termination necessary
- Personalised on-boarding with experts