A hyperlink is the connection between two hypertext nodes. In simple terms, it is a backlink between two documents on the World Wide Web.
- Why Hyperlinks Are So Important
- Internal Link and External Link – Differences and Importance for SEO
- External Hyperlinks
- Internal Hyperlinks
- Creating Hyperlinks – Here's How
- Creating Hyperlinks in HTML
- Creating Hyperlinks in WordPress
- Difference Between Absolute and Relative Links
- Anchor Links – Hyperlinks With Jump Marks
- Hyperlinks and SEO
- Conclusion
When Tim Berners-Lee published his proposal “Information Management: A Proposal” at CERN in 1990, his aim was to find a solution to an internal problem at the institute using a decentralised hypertext system.
In his conclusion, he seeks to create linked (hypertext) information systems, in which the general availability and platform independence of information are the most important assets.
In order to link these systems and documents without restricting them, he proposes the use of links between these nodes.
This system proposed by Berners-Lee has evolved over the years into the World Wide Web, and the hyperlink is thus the fancy name of the backlink we are all familiar with.
Why Hyperlinks Are So Important
Hyperlinks (or in short: links) are the traffic routes on the Internet. People and search engine crawlers use them to move through the web. They provide orientation and are the basis for Google searches as we know them.
If there were no hyperlinks, we would have to enter the exact address every time we visit a domain or subpage. Google would be a huge register with countless URLs. To summarise: The Internet would look completely different to how we know it today.
Internal Link and External Link – Differences and Importance for SEO
There are different types of hyperlinks. An important distinction is made between internal and external links:
External Hyperlinks
External links are hyperlinks that link from one domain to another. If you link to Wikipedia in your blog post, this is just as much an external link as a hyperlink to a business partner on your company website.
Another name for this type of hyperlink is a backlink. Backlinks are an important ranking factor in Google. However, in addition to the quantity of external hyperlinks, their quality and relevance are also important.
Internal Hyperlinks
Internal links are hyperlinks within a domain. Here you link to a subpage or an image on your website, for example. Internal links are often underestimated because they are not a direct ranking factor. However, they play a key role in helping visitors and search engine crawlers find their way around. In addition, skilful internal linking can be used to distribute link juice to subpages.
If you want to improve the ranking of your page and the user experience, pay attention to both: internal and external links.
Creating Hyperlinks – Here’s How
You can create hyperlinks in different ways, depending on whether you create the link in HTML or in WordPress, for example.
Creating Hyperlinks in HTML
A hyperlink in HTML looks like this:
<a href="url">link text</a>The href attribute denotes the link target, i.e. the location to which the hyperlink leads. The link text (anchor text) is the actual linked text. This is usually highlighted in colour. This allows users to see immediately that it is a link.
The full link looks like this, for example:
<a href="https://www.sistrix.com/ask-sistrix/">SEO information library </a>To link images, use the command “img src”:
<a href=“url“><img src=“image1.png“></a>It is best to add alt text in case the image is not displayed. This may be the case with a slow internet connection or due to browser settings.
<a href=“url“><img src=image1.png“ alt=“text“ /></a>Creating Hyperlinks in WordPress
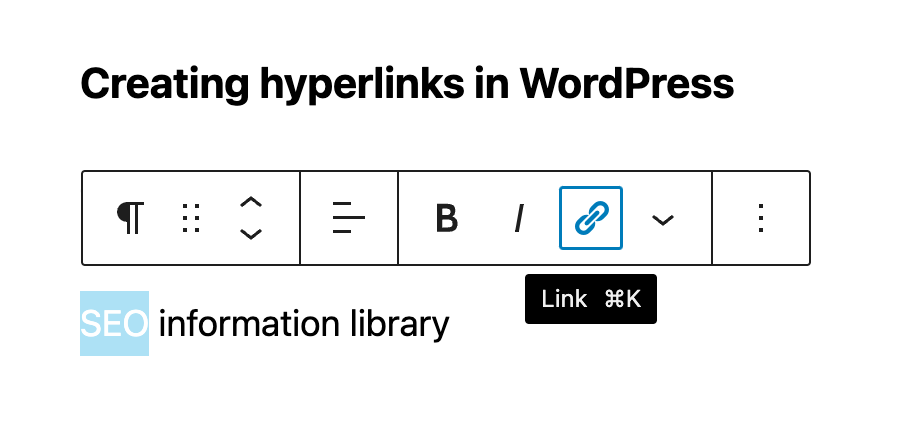
In WordPress, you can create hyperlinks without using the corresponding HTML tag. To do this, select the relevant text passage and click on the link icon in the editor:

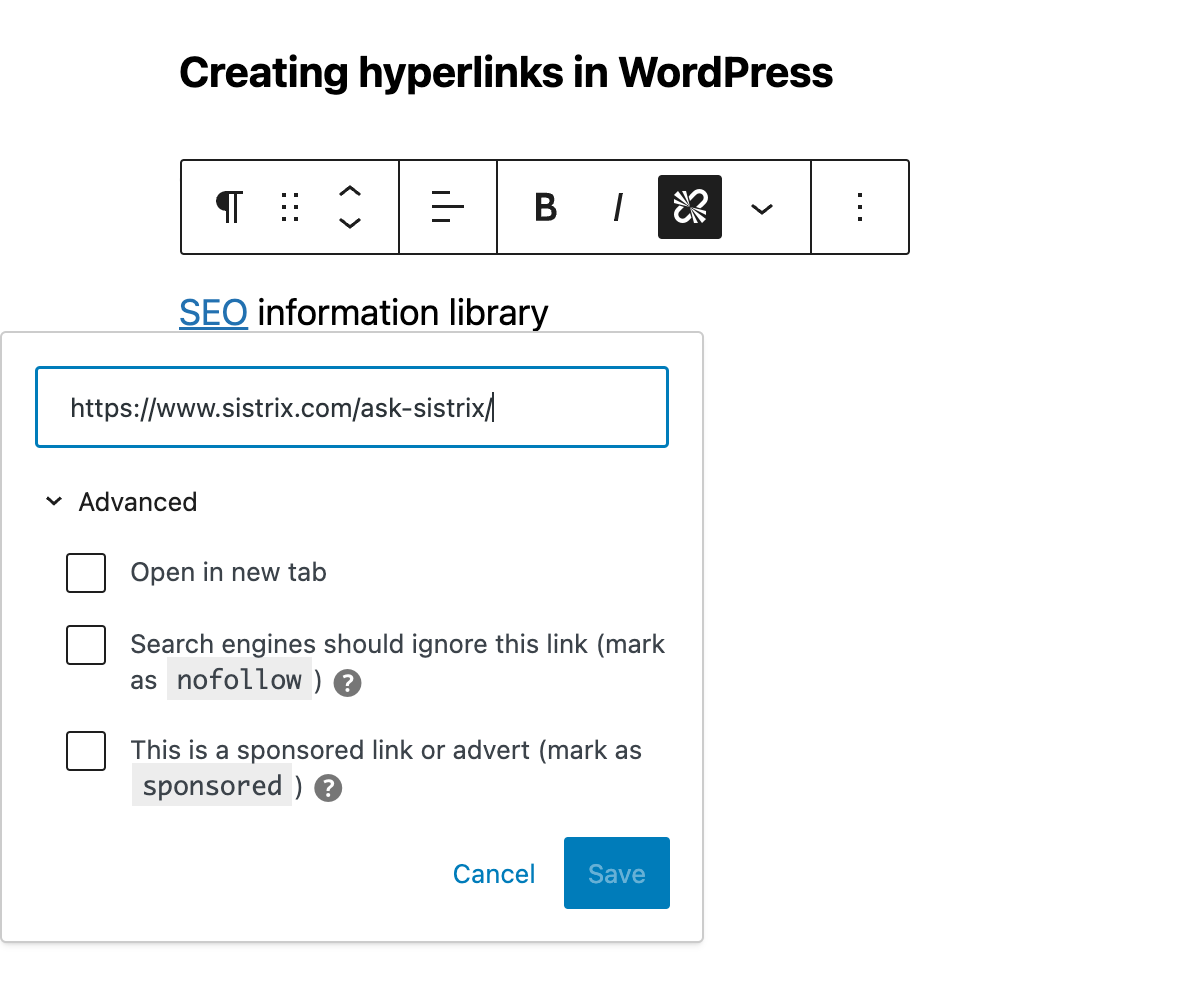
Then enter the URL of the target address and select whether the destination should open in a new tab, for example:

Inserting hyperlinks in Microsoft Office documents, for example in Word or Excel, works in a similar way.
Difference Between Absolute and Relative Links
You may have already come across the terms “absolute” and “relative” link.
Here’s what’s meant by that:
With absolute hyperlinks, you enter the complete target address, including domain name, hostname and subpage(s):
https://www.sistrix.com/ask-sistrix/onpage/meta-description/what-does-the-optimal-meta-description-look-likeWith relative hyperlinks, the domain and hostname are omitted. This means that the link specification only consists of the subpages, for example:
/onpage/meta-description/what-does-the-optimal-meta-description-look-likeThe main requirement for using relative links is that the target is located on the same server or on a server with the same domain name.
But what are the advantages of relative hyperlinks?
- Relative links are quick and easy to create.
- They do not need to be modified when moving from a test system, for example.
- Finally, relative hyperlinks also have a slightly faster loading time. However, the difference is hardly noticeable.
Nevertheless, these types of hyperlinks also have disadvantages. In particular, duplicate content can quickly occur if domains are accessible with different subdomains (for example with and without www) or under different protocols. Finally, relative links are a gateway for scrapers, because they can simply copy the page and assign a different domain to the hyperlinks.
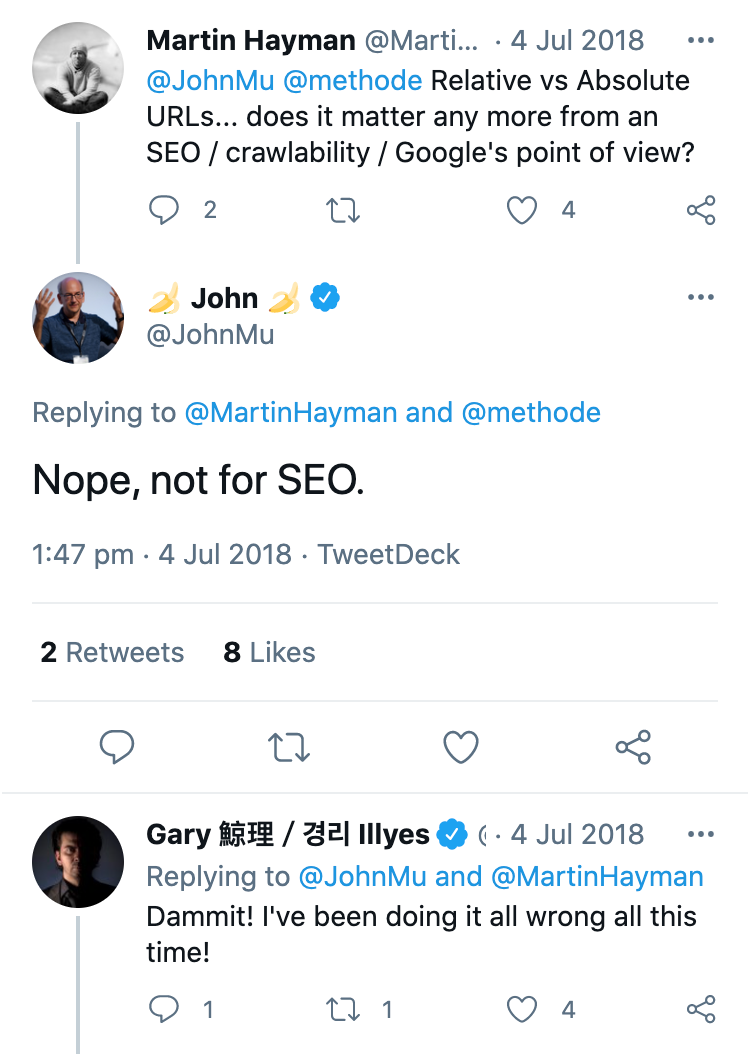
Apart from the disadvantages mentioned, relative and absolute hyperlinks are of equal value from an SEO perspective.

Anchor Links – Hyperlinks With Jump Marks
With the help of so-called anchor links, visitors can jump from one place on a page to another, for example from one point in a table of contents to the corresponding article.
To do this, you must set an anchor or a jump mark.
For a heading, it would look like this:
<h3 id="Anchor name">Heading</h3>
You can freely choose the anchor name.
To create the hyperlink yourself, use
<a href="#Anchor name">Name</a>Anchor links improve the user experience. Sometimes Google even displays the anchors in the SERPs, which attracts additional attention. However, visitors may spend a little less time on your site because they immediately find what they were looking for.
Hyperlinks and SEO
Hyperlinks are a central element in search engine optimisation. However, it is not enough to simply have links. When it comes to internal linking, it’s more about how and where you create hyperlinks.
Follow these tips, for example:
- Use central keywords for your anchor text and not words like “here” or “click here”.
- Make sure that links fit in with the topic.
- Integrate internal links into the body of pages.
- Make links visually recognisable.
Internal links allow you to distribute link juice that your page receives from external links to subpages, depending on how important they are. Think carefully about how to distribute this link juice correctly.
Just like internal linking, external links or backlinks are a science in themselves. Different rules apply here in some cases. You should never go overboard with central keywords in anchor texts, for example, as this is classed as spam by Google. Buying hyperlinks or excessive link exchange is also not a good idea.
Conclusion
Creating hyperlinks is one of the basics for every website operator or blogger. However, the creation itself is not rocket science. What is important is paying attention to where links make sense and how they offer search engines and users the greatest benefits.
Also keep an eye on the big picture. Ideally, intelligent internal linking on websites ensures that visitors hardly ever have to go to the menu because the next logical hyperlink is directly in the next paragraph of text.