Internal links can be easily created with HTML. Here, we explain how this works and what to look out for.
Internal links help users and search engines find their way around. Need to create an internal link in HTML? Fortunately, this can be done quickly.
How to create an internal link in HTML
The command for internal links in HTML is:
<a href="link target">anchor text</a>The individual elements are:
- Link target: The page to be linked to, for example https://www.sistrix.com/ask-sistrix/.
- Anchor text: The link text, i.e. the text that is linked. In this case, it could be “knowledge database” or “SEO knowledge”.
The result for our example would look like this:
<a href="https://www.sistrix.com/ask-sistrix/">knowledge database</a>Differences between absolute and relative URLs
You have the choice between two variants for internal linking:
- Absolute linking: You specify the complete URL, so for example
<a href="https://www.sistrix.com/ask-sistrix/onpage/meta-description/">knowledge database</a>- Relative linking: You limit yourself to the path:
<a href="/ask-sistrix/onpage/meta-description/">knowledge database</a>The relative linking has several advantages:
- The loading times are shorter than with absolute linking. However, the difference is minimal.
- Relative URLs are easier to programme.
- When moving a page from a test system, the internal links do not need to be adjusted.
On the other hand, absolute URLs have the edge in terms of security. Relative links quickly lead to duplicate content. They also make the work of scrapers easier.
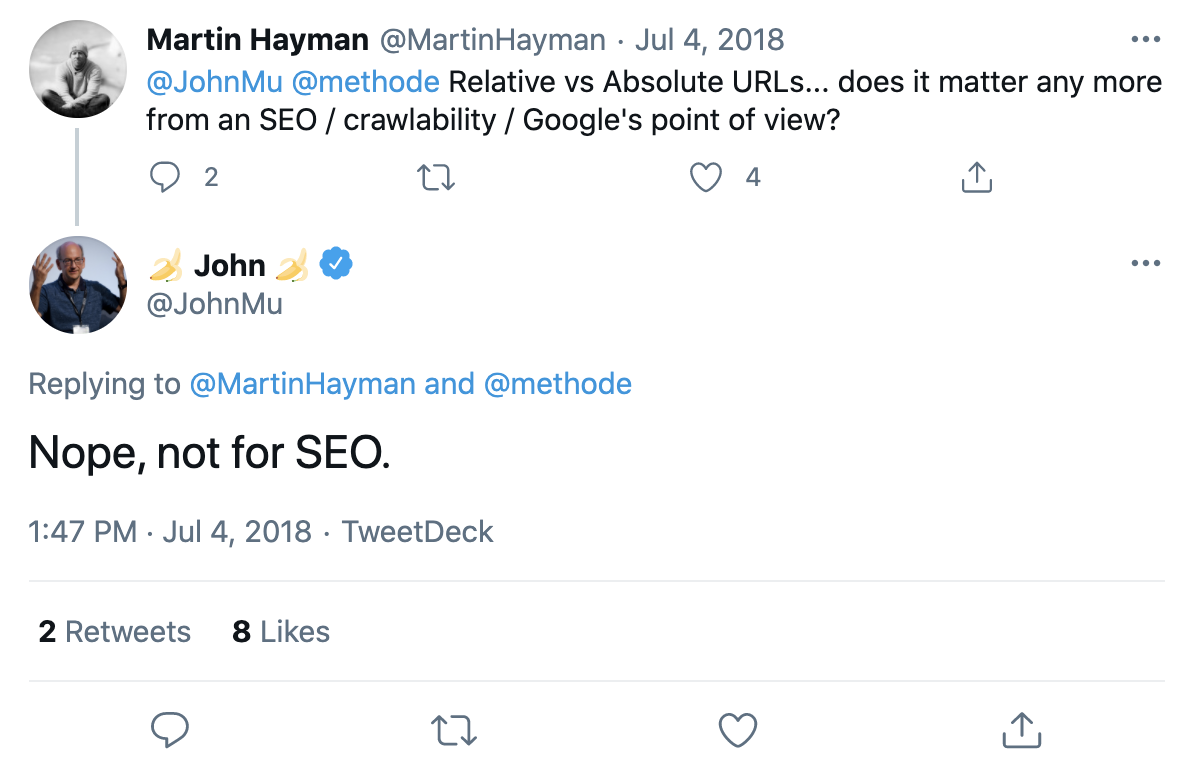
And for SEO?
John Mueller from Google has a clear answer to this question.

What you decide on therefore depends on your needs. If you want to migrate or test often, you will benefit from relative links. Otherwise, absolute URLs provide more security.
What you should look out for with internal links
As already mentioned, internal links are valuable in various ways:
- They make it easier for search engines to orientate themselves and ensure that crawlers index your site completely.
- With their help, you can distribute link juice from backlinks specifically to subpages and promote the ranking of pages for individual keywords.
- Intelligent linking makes it easier for users to navigate websites. They find what they are looking for more quickly, don’t end up in dead ends, and don’t have to take unnecessary detours.
To benefit from these advantage, pay attention to several things when linking internally.
- Don’t use words like “here”, “page” or similar as anchor texts, but instead words that make it clear to visitors and search engines where the link leads. Ideally, you should use the keywords for which the target pages should rank for when linking internally.
- Place links not only at the edge or bottom of the page, but also in the main content and as close to the top as possible.
- Make sure that links make sense and do not interrupt the flow of the text.
- Links should be made visually recognisable as such, for example by underlining them.
- Before linking, think about which pages you particularly want to promote with a lot of link juice and which links are useful at which position for users.
Conclusion
Setting internal links in HTML is almost as easy as linking in WordPress. However, it is important that you pay attention to a few basic things when linking. A skilful link structure with meaningful anchor texts will help you improve the user experience and increase the visibility of pages.