In SEO speed is everything and the key to speed is most often about serving images in the right format and fashion. Images provide a vital function on the web but they can be the biggest negative factor on your performance. This guide will answer the key questions about how to optimise image titles, alts, size format and more.
Discover how SISTRIX can be used to improve your search marketing. 14 day free, no-commitment trial with all data and tools: Test SISTRIX for free
Image Alt Text, Titles and Filename
When people think of images and SEO there’s a strong chance that Alt (alternative) text is one of the most recognised elements. The Alt text is primarily an accessibility tool which provides screen readers with a means to describe (or read) what the image represents to a visually impared user.
Google has long used Alt Texts as a ranking factor, an opportunity to gain more of an understanding as to what the page contains. Because of this, it makes it an important optimisation opportunity.
Image Alt Text Best Practice
With the above in mind, these are the best Alt text practices:
- Aim for 70-100 characters long (roughly 12 words)
- Do not stuff in variations of your keywords
- Ensure it describes what is in the image, not just what you want to rank for.
Examples:
Assume we are writing a blog on how to treat cats with dandruff.

This is generally a good description:
<img src=”” alt=”A cat in a shower cap”>This has more creative licence, but still provides a descriptive example which ties into the context of the article.
<img src=”” alt=”A cat getting ready for a shower in a pink cat shower cap”>
This one, however, is over-optimised and unsuitable.
<img src=”” alt=”how to bathe a cat, wash a cat, cat shampoo, cat shower cap”>
There is no golden “right” answer, but over optimised alt texts should be avoided. These are unlikely to lead to significant penalties, however, they are a missed opportunity and if anyone does need to use a screen reader, it will provide a worse experience for them.
Missing Alt Texts or When They Cannot be Used
Not all images need an alt text, remember, these are where describing what is in the image will help Google (or the user) understand the page better. Some images can be considered “aesthetic” and you can choose to not use an alt attribute. Remember this when auditing your website, most auditing tools will identify a missing Alt text as a potential warning, but you need to interpret whether this is likely to cause an issue or not.

If your images are DIV backgrounds (rather than used in IMG tags, which is standard), you cannot apply an alt attribute at all. For example:
<div style=”background-image: url("image.png");”></div>This method of using images should generally be avoided as you lose control over the flexibility and efficiency of them being loaded. Also images set as backgrounds provide no SEO benefit.
Image Titles
Image titles are similar in some ways, except, rather than to describe the image themself, they’re created to provide additional information about the image. Image titles would often give more information than the image itself. Image titles are not as key to image optimisation and SEO as these aren’t a ranking factor. If you want to optimise image titles you can – although if the desired results are incremental performance increases from Google, look elsewhere.
Image File Names Best Practice
Image filenames are another important element for SEO as it is again, another opportunity to provide Google with all-important information which could improve performance. As with Alt text, the principle is really simple – provide something which is descriptive, yet not overdone.
If we consider the filename for this image:

The following filenames would serve us well
<img src=”https://www.domain.com/yoga-dog.jpg” alt=””><img src=”https://www.domain.com/dog-practices-yoga-with-owner.jpg” alt=””>Whereas, these two should be avoided
<img src=”https://www.domain.com/cheap-dog-yoga-matt--for-sale-uk.jpg” alt=””>
<img src=”https://www.domain.com/shutterstock_997834582934.jpg” alt=””>Over optimised titles (keyword stuffed) and under optimised titles (with meaningless names) should be avoided.
Image Optimisation
On the technical front, there are a number of factors when considering images and SEO. The steps we’ve covered so far provide more of a content/keyword targeting focus, these efforts are going to help provide some relevance to the target keywords. However, to ensure that images aren’t a burden or a negative factor (overall), you cannot ignore how images perform on your site.
Image Format
There are a number of images formats, some will be pretty universal, others more specific to specialist image editing software. Each format can be used for different circumstances, so select the best for the purpose at hand.
- JPG – A “lossy” format, so the quality of the image will reduce as you compress it – but generally is smaller. If you want larger images with a greater depth of colours/complexity, a JPG is generally better.
- PNG – PNGs lossless format, which means it can be compressed without sacrificing the quality. Smaller images and icons can work best as a PNG, as well as any which require a transparent background.
- GIF – GIFs are generally best as short animations which are widely compatible
- SVG – Vector graphics which are best for icons which scale to whatever screen size without impacting quality/size.
Some image formats are you want to avoid for web:
- BMP
- TIFF
- ICO
There are some next-gen image formats, that can be more optimised for delivery, but not yet compatible for all browsers:
- WebP
- AVIF
- APNG
For the majority of images, chances are you’ll be utilising JPG or PNG, these provide a generally good balance of compatibility and size when used correctly.
The next-generation image formats perform a lot better, for example WebP images are 25%-35% smaller than JPG, but are the same quality.
Image Size and Compression
When aiming for sizing or compressing images, “as small as possible” is a good starting point. However, small low-quality images do not offer a great user experience.
For the vast-majority of websites, one golden rule to follow is only upload images at the maximum required size it needs to be.
As an example, if your blog contains a header image, and the max-width that will ever be is 800px, do not upload an image from a stock image site which is 1,200px wide. In these scenarios most CMS will display a 1,200px image just resized down. You are effectively wasting resources at this level.
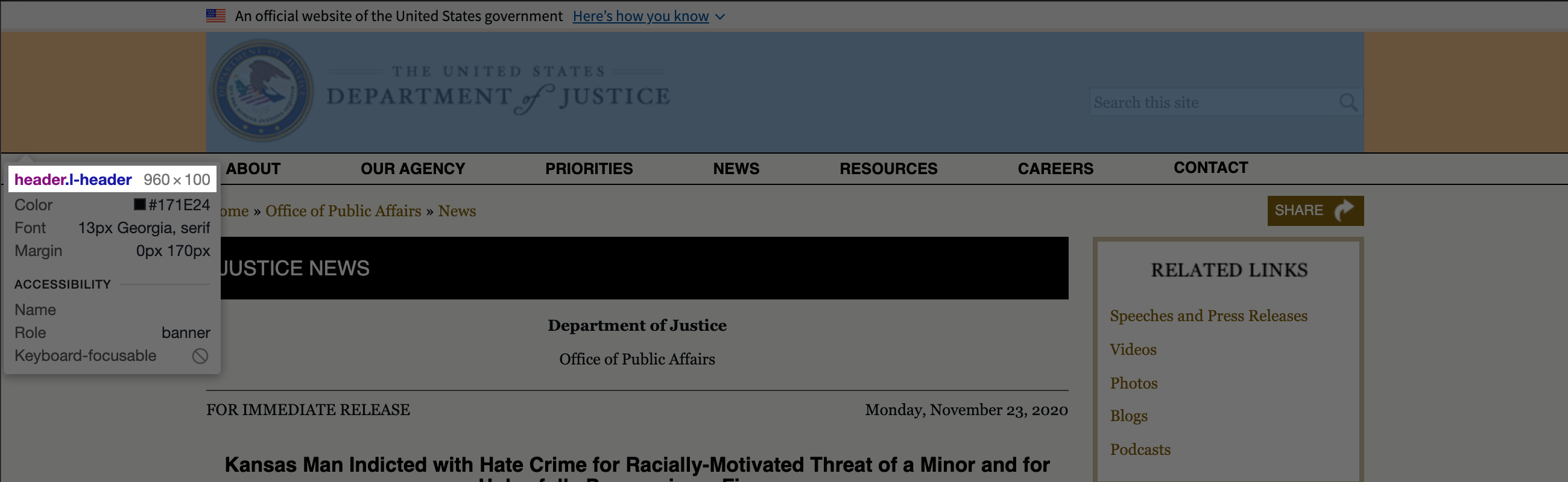
If you do not know the appropriate size for your image, use inspect element (right-click on the image and select Inspect / Inspect element) and it will show the image size you need.

Compressing images may sound complex, but there are a number of tools online that can make this quick and easy.
- https://imageoptim.com/
- https://compressjpeg.com/
- https://tinypng.com/
- https://tinyjpg.com/
- https://imagecompressor.com/
Many CMS (like WordPress) can compress images when they’re uploaded and can provide a more robust, long term solution. It is worth investing the time into implementing a system like this for consistent results.
Some golden rules for image size:
- Never load an image larger than it needs to display
- CSS should be avoided to resize images
- Responsive images (srcset) can provide a solution for mobile which ensure that desktop-sized images aren’t being requested
- If you need large/high-quality images, only load them when required. A method of achieving this is called lazy loading
Sometimes an image will need to be large to have the intended effect – this is impossible to avoid at all times. Utilising image browser caching and a CDN can help reduce the burden.
Caching will store a version of the image in the browser so you do not need to request it from the server on every page load. Whilst this ‘cost’ of the first load is still as high, subsequently requests are far quicker.
A CDN (content delivery network) can reduce the time from the request to delivery of the image by loading the content from a separate network located nearer the user. This reduces the time waiting for resources to load – and specialist CDNs can often perform better too.
Unique Images
One thing to keep in mind with images is that Google has the ability to determine whether these are unique or not. Before we get too carried away with “duplicate content” anxieties here, we have no reason to believe Google approaches this in the same way it does other content.
Google’s CloudVision and image recognition technology has the ability to understand what content is in the image (colour, number of people, emotions expressed, whether it’s appropriate or age-restricted), but alongside this comes the ability to recognise where they have seen this image before. Consider for a moment what this could mean for sites which over rely on stock photography compared to those who invest in unique images.
There is nothing concrete to suggest that Google’s image capabilities are being used within the text-search, however, the abilities Image Search is starting to display, it would be surprising if this was not the direction of travel.
If you wanted to demonstrate better value content to the users, which would you focus on?
- Unique imagery to you
- Stock imagery which could be found on hundreds of other sites
If Google perceives unique images lead to greater satisfaction of the searcher, it would make sense that they would look to reward that somehow in the (near) future.
Conclusion
With image optimisation, striking a balance is key. Some of the changes we’ve described here will require a change to the technology your website is built on and therefore not often easily achievable.
Other optimisation steps are incredibly easy/straightforward – ensuring you are compressing your images or providing Alt texts, for example.
To help understand the fundamentals of image optimisation, which should be achievable for all, here’s a summary of the key points:
- Pick the right image for the job
- Ensure every image has a descriptive file name
- Provide a logical, descriptive alt text for each image
- Resize the image to the maximum size it needs to be
- Use image compression software
The following points are bonuses that should sought after, especially for new site builds:
- WebP images (and a method of graceful degradation for older browsers)
- Srcset (and/or lazy loading) to limit the images requested on page load
- Ensure your CMS resizes images before loading, rather than uses CSS to scale down
- Implement caching on your server (or CDN) to reduce how many image resources are requested on each page load.
Images are a key part of the SEO process, yet are easy to ignore or overlook due to their technical nature. The best practice and steps listed above will form a key foundation of how any site handles images and will increase the benefit you receive from Google and other search engines as a result.
Test SISTRIX for Free
- Free 14-day test account
- Non-binding. No termination necessary
- Personalised on-boarding with experts