The official title of the 410 status code is “410 gone”. As it sounds, 410 gone means the page no longer exists, and the server does not expect it will return. Here is an overview of status code 410 so you can understand when it should be used on your website. Or indeed, the reason why you are seeing it on other websites
Whenever a browser sends a request to a server, the server will return a HTTP status code as a method of communication. Status codes cover all kinds of meanings from errors to successful loads of a page. However, 4xx status codes in particular relate to client errors, meaning the content has not loaded as expected.
Why Would You Use A 410 Status Code?
Websites are subject to constant change, especially as you update your pages or even redesign your website. However, users may still find the link to that page on an external page, a SERP, or even have it stored in their browser from a previous visit.
But, if that page no longer exists then there needs to be a way of communicating that from the server to the browser and ultimately to the user. This is where the 410 status code comes in.
Users may have also typed the URL incorrectly, so it can be helpful to include a search function on the 410 page. That way, they are less likely to exit your site completely, which can harm your rankings especially if the original link is bringing in a lot of search engine traffic.
How can a 410 error be recognised?
Depending on the server used by the website, the naming of this status code may slightly vary. However, they all have the same meaning:
- 410 Gone
- Gone
- Error 410
- HTTP Status 410
You can check if a URL address serves 410 or not by using several tools available to any user:
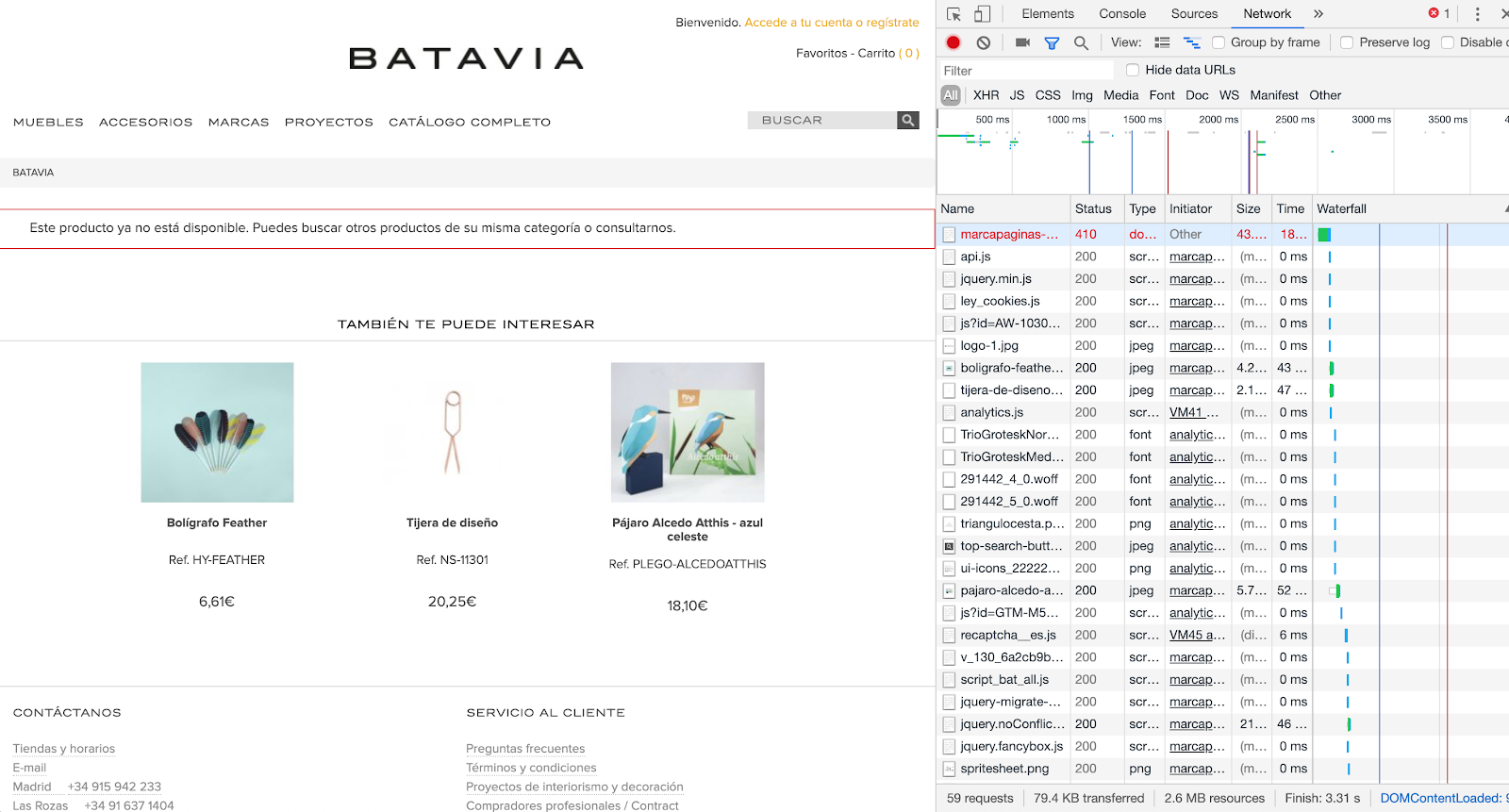
Through Chrome Web Tools, in the “Network” tab.

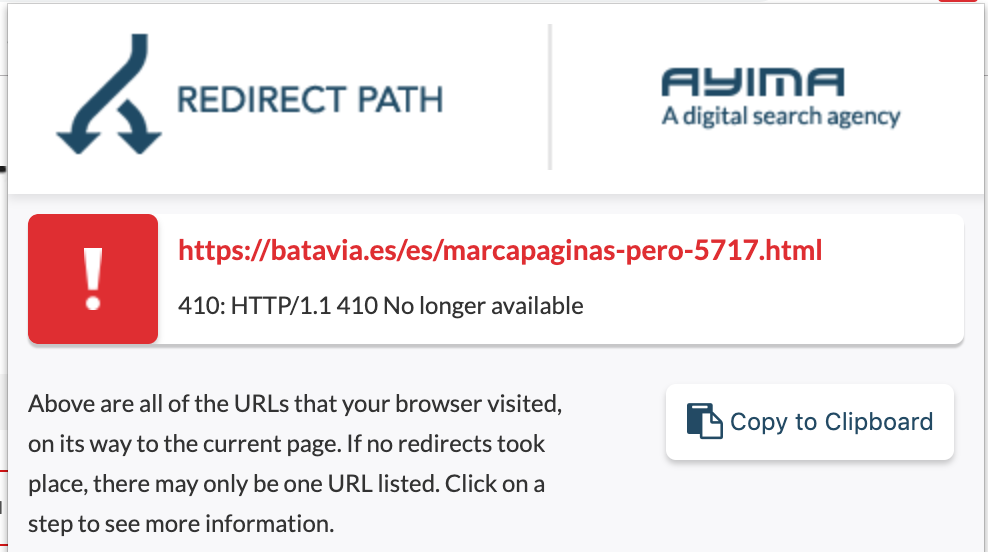
Redirect Path extension on the URL you want to analyse.

404 Not Found vs 410 Gone
404 not found and 410 gone have a lot of similarities, though both are slightly different in terms of usage.
Think of 404 not found as going into a filing cabinet to retrieve a file, only it’s missing. The file could have moved or been destroyed. Either way, you cannot access it at that current moment. This could be temporary due to a glitch, or the owner of the filing cabinet may at some stage put the file back. This is exactly what’s happening with a 404 not found, as a website user cannot load up the page. Instead, they are presented with a 404 not found.
410 gone is essentially the same thing. However, one crucial difference is that a 404 is usually a temporary absence, whereas 410 means the page has permanently gone.
Back to our filing cabinet analogy, and with a 410 the file has literally been thrown out. It’s not coming back, and neither is the page you were trying to view, hence a 410 status code has been delivered.
So in essence, think of 404 not found as having some flexibility, as you could refresh the page and the content appears. Or, the website could be having some technical issues. But with a 410, the change is definite, and that page has gone for good.
410 Code and SEO
The 410 code is a clear signal to search engines that the page is not going to return so, unlike a 404 error, the search engine may choose to de-index the content immediately. Be careful with the use of 410 codes as if you make a mistake, it can result in major search visibility issues.
In 2018, John Mueller answered this question through Webmaster Hangout, and this was his answer:
“From our point of view, in the mid term/long term, a 404 is the same as a 410 for us. So in both of these cases, we drop those URLs from our index.
We generally reduce crawling a little bit of those URLs so that we don’t spend too much time crawling things that we know don’t exist.
The subtle difference here is that a 410 will sometimes fall out a little bit faster than a 404. But usually, we’re talking on the order of a couple days or so.
So if you’re just removing content naturally, then that’s perfectly fine to use either one. If you’ve already removed this content long ago, then it’s already not indexed so it doesn’t matter for us if you use a 404 or 410.”
How to serve 410 status codes from the server
For Apache servers (instructions for Nginx or IIS may vary), there are several ways we could set the 410 status code, by adding any of the following lines to htaccess:
RewriteRule ^test/ - [L,R=410]
RewriteRule ^test/ - [G]
Redirect gone /test
In the last example, we could even display a customised error page, by adding an extra line, which calls the HTML we would like to show:
ErrorDocument 410 /page-410.html Redirect gone /test
Please visit our post on other status codes if you would like to know more.
Conclusion
Status code 410 will be generated by the server when the content of the page no longer exists because it has moved or has been deleted. As a website owner, it’s important to look out for any 410 error codes.
Sometimes a 410 gone status code is enviable, especially if you have changed your product offering or have improved your website’s navigation by removing any unnecessary pages.
Just be aware that a 410 status code can be a little jarring for your users because it’s unexpected. By making sure the page redirects them or providing a search function, it will increase user friendliness where a 410 cannot be avoided.