In mid-2009, Google launched its initiative for a faster internet, ‘Let’s make the web faster’, thereby laying the foundation for another new ranking factor. Since then, a lot has happened in the area of PageSpeed and the measurement and optimisation of website loading times.
- The loading time of a website (the Page Speed) is an SEO ranking factor
- Why is website loading time so important?
- Load speed and users
- It is not just speed that counts; stability is also important
- PageSpeed influences the crawl activity of the GoogleBot
- Is speed more important than relevance?
- How is the PageSpeed of a website measured?
- How can the PageSpeed of a website be checked?
- Google's PageSpeed Insights
- Lighthouse
- SISTRIX PageSpeed Tool
- How can I improve page speed?
- Further information from Google on this topic
The loading time of a website (the Page Speed) is an SEO ranking factor
Since 2009, Google has been encouraging webmasters worldwide to think about the PageSpeed (loading time, or page speed) of their websites. In 2010, it was announced that PageSpeed would henceforth become one of the approximately 200 ranking factors.
We focus on speed as an important requirement in products and infrastructure development because our internal evaluations indicate that people prefer faster, more responsive apps.
Even though, according to Google, the PageSpeed ranking factor at that time influenced less than 1% of search queries, webmasters should still work hard to optimise the loading time of their websites, as it helps ensure a smooth user experience.
We recommend that you look at the loading speed of your site – not just to boost your rankings in search engines, but to improve the experience of all internet users
– Google Search Quality Team
At the end of 2020, Google announced that page experience signals would be included in Google search rankings with their ‘Page Experience’ update. These signals measure how users perceive their interaction with a web page and are designed to help the search engine ensure that people see the
most helpful pages in search results and have the most enjoyable experiences possible on the web.
Jeffrey Jose, Product Manager on Search in the Google Search Central Blog
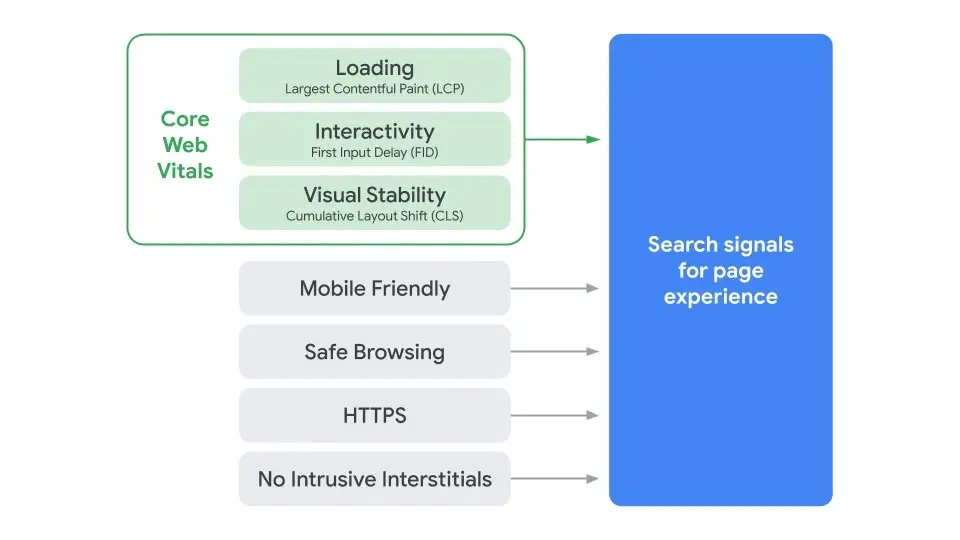
Google combines the existing factors of user-friendliness on mobile devices, security issues, HTTPS and the user-friendliness of advertisements with the new PageSpeed metrics, the so-called Core Web Vitals.

The three Core Web Vitals, LCP (Largest Contentful Paint), FID (First Input Delay) and CLS (Cumulative Layout Shift), are representative of the most unpleasant effects that can result from poorly optimised or slow loading web pages. They are the result of years of research into user-centric, meaningful metrics that correlate with individual user experience.
Why is website loading time so important?
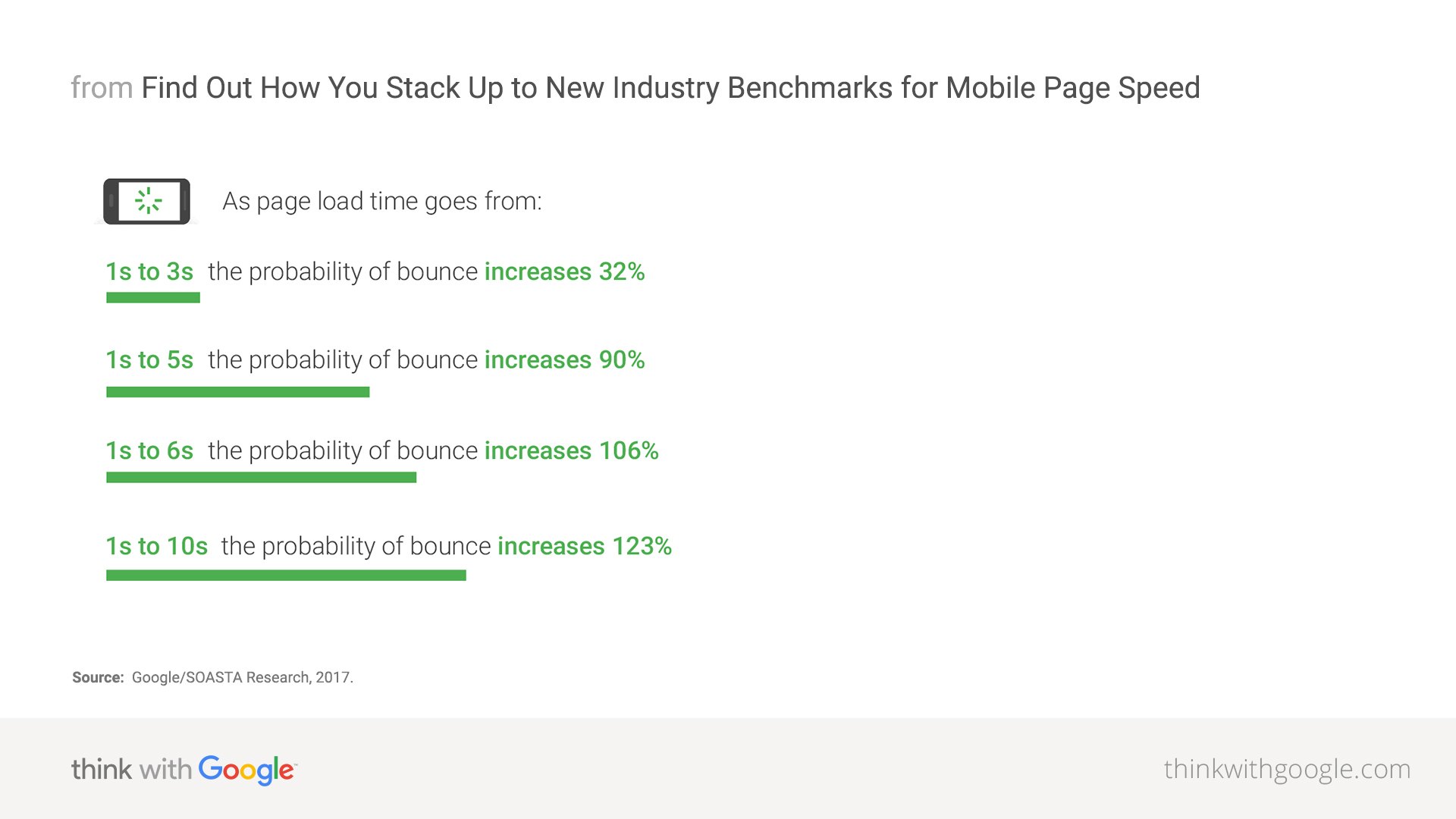
Research has shown that when loading time increases from one to three seconds, a user is 32% more likely to bounce. If the loading time is longer than five seconds, the probability of bouncing increases by 90%. Such experiences can prove rather frustrating, which means that large numbers of users will choose not to return to this page.
Load speed and users
Sites such as Google, Amazon and Yahoo have analysed the impact of loading time on user behaviour in great detail and published the following statistics:
100 ms of extra load time caused a 1% drop in sales.
Greg Linden, Amazon
500 ms of extra load time caused 20% fewer searches.
Marrissa Mayer, Google
trimming page size by 30% resulted in 30% more map requests.
Marrissa Mayer, Google
400 ms of extra load time caused a 5 to 9% increase in the number of people that clicked “back” before the page even loaded.
Nicole Sullivan, Yahoo!
It is not just speed that counts; stability is also important
In order to keep users happy, the page layout should also remain stable throughout the lifecycle of the user journey.
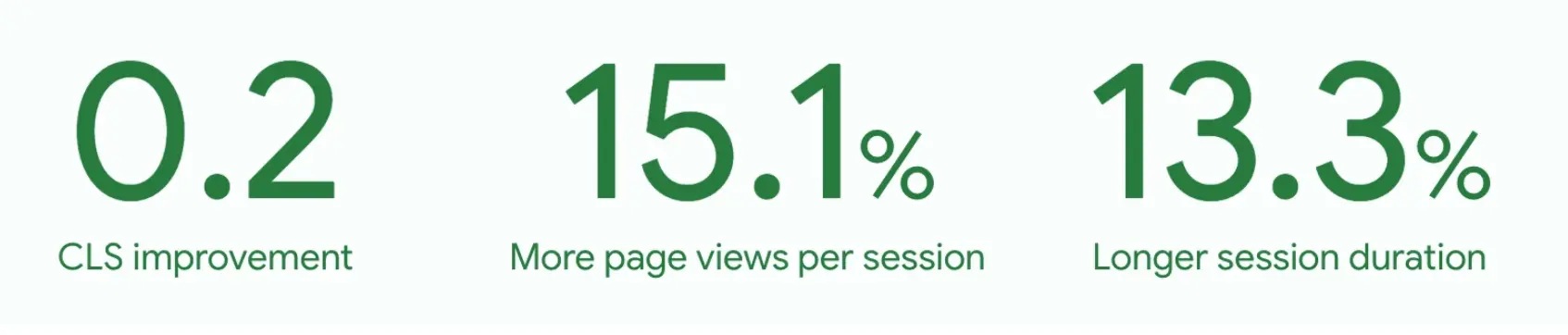
A study by Yahoo! JAPAN, one of Japan’s largest media companies with over 79 billion page views per month, clearly shows the importance of cumulative layout shift, or CLS, for user satisfaction. The news platform Yahoo! JAPAN News set up a dedicated development team specifically dedicated to improving the user experience and Core Web Vitals (CWV).
Through continuous monitoring and optimisation, it was shown that the website’s improved CLS resulted in a 15% increase in page views per session and a 13% increase in session duration.

This seems plausible, given that page content and navigation elements such as links or buttons which move unexpectedly often lead to accidental clicks on the page. This can prove frustrating for the user, and frustrated users tend not to stay on the page for long.
PageSpeed influences the crawl activity of the GoogleBot
The crawling process is hugely resource- and cost-intensive for Google. Like any company, Google is keen to use its resources as efficiently as possible.
Google has no limit on how many pages in a domain can be crawled at any given time, e.g. per day, but it does have a time limit. If your server can serve more pages in the timeframe in which the Googlebot is on the page, Google can also look at more pages.
What does Google say?
If a website is fast, it is not only good for users, but also for search engines.
Source: Matt Cutts
For this reason, URLs that take longer than two seconds to resolve are crawled less frequently than comparably faster pages. Since a time span of two seconds for resolving the URL alone is already very long, only a few pages are most likely to be affected by this.
If your website can respond quickly to queries, this also has a positive effect on the crawl budget, i.e. how often Google comes to a site and how many pages are viewed (crawled).
However, this aspect can have a negative influence on SEO efforts, e.g. when it comes to enormously large websites. This can lead to important and/or SEO-relevant pages not being crawled frequently enough.
Authors Matthew Machalik and Elena Jung also wrote about the page speed and its influence on SEO here and a table of experts, Gerry, Barry, Dawn and Ned, discuss the topic in a video from 2018, shown below.
Is speed more important than relevance?
An important point that Google addressed in its own video on the subject is the question of whether speed is a more important ranking factor than the relevance of the document to the search query.
The clear answer to this is: relevance is more important.
However, in the case of search queries that return lots of good pages which offer content of comparable relevance and quality, loading time can mean the difference between first place and page two. It should therefore not be neglected under any circumstances.
How is the PageSpeed of a website measured?
To improve search results, Google uses data on the loading time and behaviour of a website. This is collected via the user data of its in-house browser, Chrome.
With the help of these UX reports, Google can find out more about the connectivity and structure of a website. It can also gain valuable insights into the user experience during the loading process, and what it is like, on average, for users with different internet connections and device speeds.
If a website is loading slowly, it does not necessarily have to be because of large images or complex scripts. The user’s connection and the device and web server can also be significant factors.
To take these eventualities into account, Google uses real site visitor’s browser data. When you visit a website, the browser automatically records the Core Web Vitals, i.e. the LCP (Largest Contentful Paint), FID (First Input Delay) and CLS (Cumulative Layout Shift), and transmits this information to Google.
The PageSpeed value, also known as the Lighthouse Score, can also be used to assess the loading speed of a website. This ranges on a scale from 0 to 100, and it is calculated separately for desktop and mobile devices.
How can the PageSpeed of a website be checked?
Google’s PageSpeed Insights
You can use Google tools to see if your site needs to be optimised. The Google PageSpeed Insignts tool checks your website in just a few seconds. In addition to the laboratory data that it collects, PageSpeed Insights also displays some of the field data from the Chrome UX Report, as well as an indication of whether the page in question has passed the Web Vitals Test.
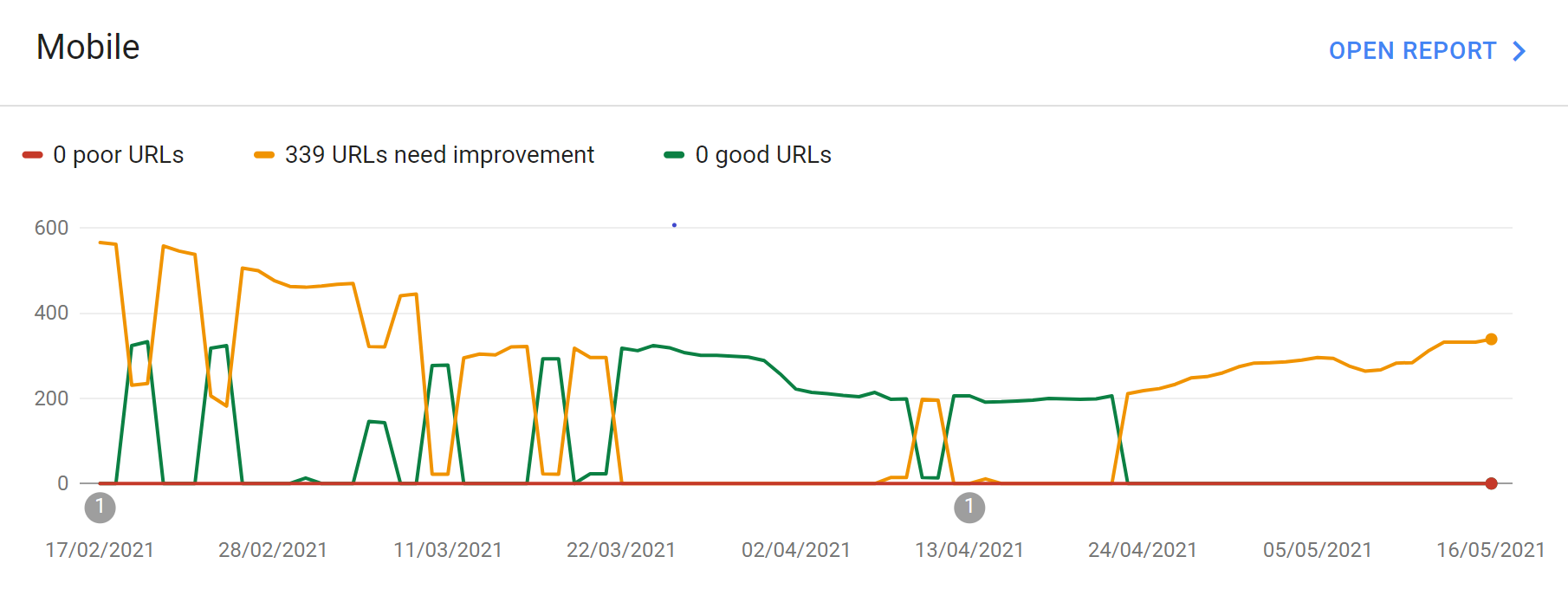
This field data can be displayed in the Core Web Vitals report in Google Search Console for all relevant URLs:

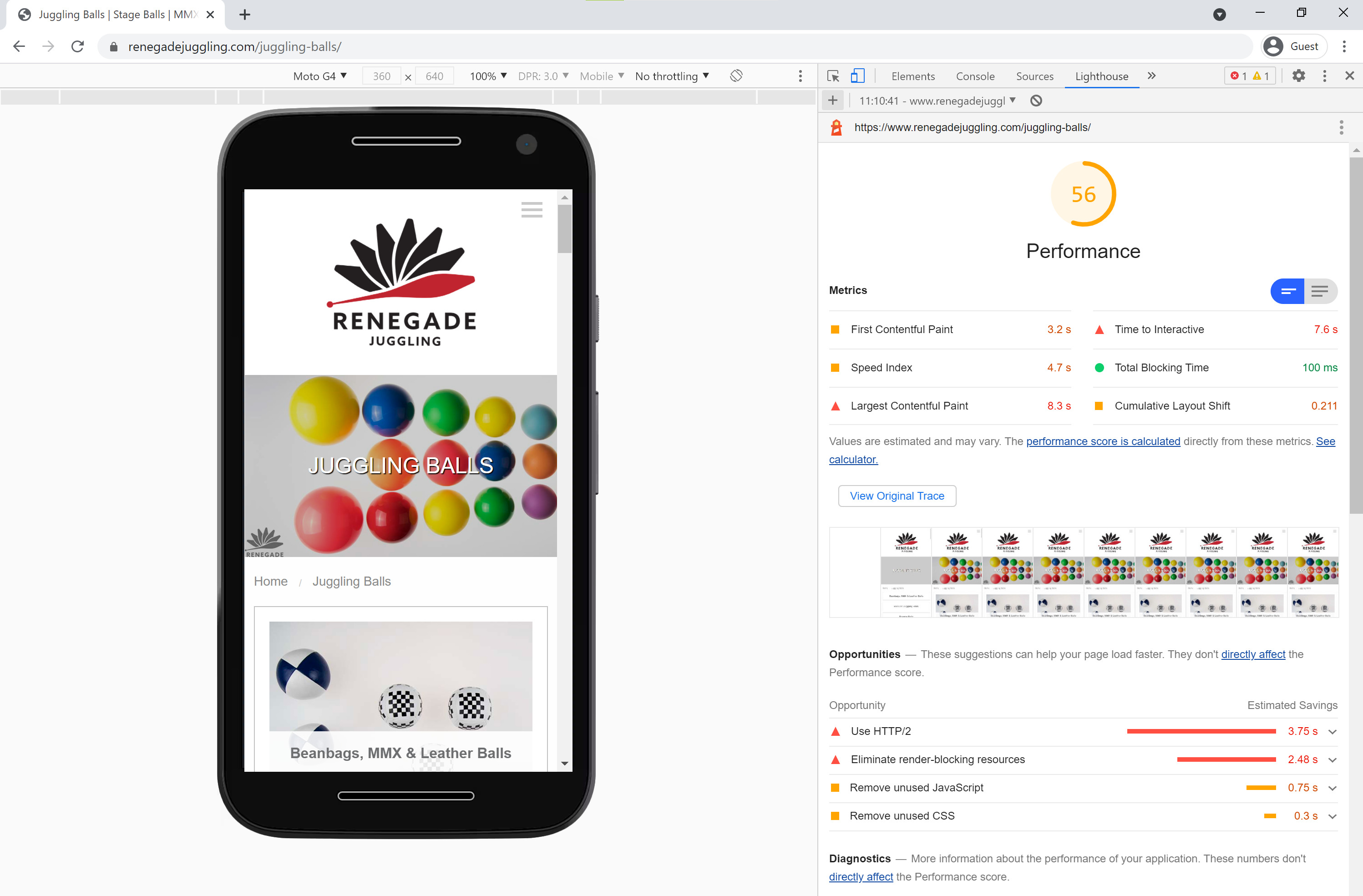
Lighthouse
Another tool that Google makes available directly in the Chrome developer console is Lighthouse, an open-source, automated tool for improving the quality of websites. Lighthouse runs in Google’s Chrome browser and allows websites to be tested, including non-public or local development environments.

Lighthouse automatically runs a series of checks on a page in the browser and then generates a report on how well the page is performing. For each bug that Lighthouse detects, you receive specific suggestions for improving the page, and links are provided to reference documentation that explains why that error is important and how you can go about fixing it.
SISTRIX PageSpeed Tool
We’ve built a free tool that allows you to access and compare the real, user-measured loading times of many millions of web pages:
We show you there, broken down by desktop and mobile, how long it takes for real users to load your website and how well you perform compared to the average. Have fun using it!
What does Google say?
If you can speed your site up, it’s really good for users as well as search engines… It [page speed] is only one of over 200 ranking factors.
Source: Matt Cutts
More detailed information about page speed check tools here.
How can I improve page speed?
We have written a page speed optimisation guide that includes the most common issues and how they can be fixed. For example, server side compression, reducing latency and web fonts.
Improving page speed is often a project that leads into many areas of hosting, server types, management systems, plugins, database optimisation, theme optimisation, caching, image optimisation and content distribution networks. Be aware that some of the tasks will require good technical skills.
Further information from Google on this topic
- Blogpost: Let’s make the web faster – Google Official Blog
- Blogpost: Using site speed in web search ranking – Google Official Blog
- Google PageSpeed Service
Infographic on website loading time and associated user signals