AMP is an initiative that aims to make websites load faster. In order to achieve this, the design freedom of the website is severely restricted, but the problem of bloated, slow websites is avoided. So what exactly is AMP?
- What are Accelerated Mobile Pages?
- Why do Accelerated Mobile Pages exist at all?
- How difficult is it to convert to Accelerated Mobile Pages?
- Technical requirements of Accelerated Mobile Pages
- Can my current content management system handle Accelerated Mobile Pages?
- Do I have enough development resources to maintain two different code versions?
- How do I link Accelerated Mobile Pages?
- Strategic considerations before switching to Accelerated Mobile Pages
- Am I in an industry where AMP will be used?
- Do I want to change my infrastructure to something when it is not yet clear that it will still exist in 2 years?
- How do I get visitors from the Accelerated Mobile Page article to my site?
- What are the advantages of Accelerated Mobile Pages?
- What are the disadvantages of Accelerated Mobile Pages?
- Other Accelerated Mobile Page items are just a swipe away
- What about online advertising on Accelerated Mobile Pages?
- Conclusion
What are Accelerated Mobile Pages?
The Accelerated Mobile Pages project (now known simply as AMP) is an open source project that was announced by Google in 2015 and made available in 2016. AMP was a response to the increasing usage of mobile devices and the demands that this placed on websites.
AMP saw the creation of HTML pages that load significantly faster than ‘normal’ websites on mobile devices. In order for this to be achieved, only a limited number of HTML and CSS elements are available with AMP. In the early days, the only option was to use a JavaScript library that could not be adapted; nowadays, external JavaScript files can be integrated asynchronously via the ‘amp-script’ component.
The technical requirements of AMP is to prioritise loading speed in order to offer site visitors a good user experience. At the same time, however, the content should continue to be customisable.
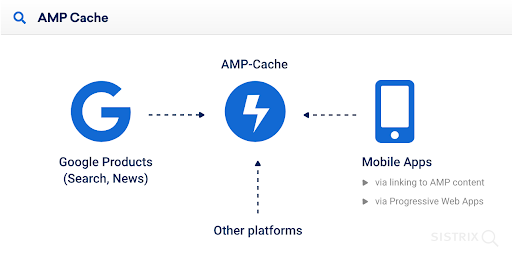
AMP pages load so quickly primarily because Google stores the relevant web pages on its servers, i.e. they maintain their own cache of data, which is then delivered by Google, a bit like a CDN.
In this way, Google avoids the danger of slow website servers not being able to provide the resources that are necessary to quickly load a page.
With this in mind, Google shows AMP pages separately in the search results and has its own news carousel for Accelerated Mobile Page posts that are part of the Top Stories product.
Bing also hosts an AMP cache
Why do Accelerated Mobile Pages exist at all?
Since Google’s most important task is to provide users with the best possible results in every regard, a fast loading time is a critical factor. This is often a weak point for many sites, especially on mobile.
Thus, the answers to the question ‘What bothers you most when browsing on mobile devices?’ were as follows:
How difficult is it to convert to Accelerated Mobile Pages?
Converting to AMP is not a piece of cake. Here are some answers to frequently asked questions.
Technical requirements of Accelerated Mobile Pages
AMP makes things easier in some ways. Although the restrictions on JavaScript and CSS limit what you can do, they leave plenty of scope for expressing your corporate identity whilst also requiring that webmasters design and implement pages that will load quickly.
Can my current content management system handle Accelerated Mobile Pages?
Content management systems offer their own or external AMP plug-ins that help deliver the relevant pages. It is worth checking how much your site needs to be adjusted in order to factor in the necessary developer resources.
Do I have enough development resources to maintain two different code versions?
Accelerated Mobile Pages use adapted HTML. There are methods of converting regular HTML source code into AMP HTML, as long as your site design does not rely too heavily on JavaScript. It may be that you require a customised template for the AMP page that you want. This will then have to be updated with all of the other resources.
How do I link Accelerated Mobile Pages?
AMP articles have their own URLs. The association of articles that are available both on an HTML page and in AMP must be made clear to Google.
This is done, similarly to mobile pages, by implementing a canonical tag – <link rel=”canonical” href=”/article.html”> – on the AMP page which points to the HTML page. On the HTML page, the AMP version should be integrated via <link rel=”amphtml” href=”/article.amp.html”>.
It is very important that the link is bidirectional – HTML should always point to AMP, and AMP should always point to HTML. Otherwise, Google gets confused and problems arise.
You can find more information about this on the AMP page: Making your page discoverable.
Strategic considerations before switching to Accelerated Mobile Pages
On the strategic side, there are some important considerations that can help make a decision regarding AMP:
Am I in an industry where AMP will be used?
Accelerated Mobile Pages are mostly used for news sites, but the AMP format also targets eCommerce sites. It is worth looking at the comments that Google has made on the use of AMP in your niche.
In the best case scenario, you will have the necessary infrastructure and process adjustments ready in time in order to gain a competitive advantage as soon as Google pushes AMP for your own industry. In the worst case scenario, you will have invested a lot of time and money in something that offers no benefits for your sector if Google decides that AMP is not the best choice for users in that sector.
Do I want to change my infrastructure to something when it is not yet clear that it will still exist in 2 years?
AMP has been around since October 2015 and the standard has become established in the news sector. Google is trying to promote this format with its market power. However, it has not yet been determined whether the Accelerated Mobile Pages format will be able to establish itself in other areas in the future as a separate standard.
How do I get visitors from the Accelerated Mobile Page article to my site?
Users who click on an AMP result in Google search results come to the version of the website that is stored by Google on its servers. Tracking these users as readers is possible, but it is also time-consuming.
If you also want to pull readers from Google’s cache (memory) onto your own website, you have to be able to interest visitors in other articles and offer appealing links, buttons or other modes of interaction.
What are the advantages of Accelerated Mobile Pages?
Accelerated Mobile Pages bring advantages for visitors and site operators alike.
Visitors often enjoy a noticeable increase in page loading speed, especially if they are on a 3G or 2G network, and this helps enhance user satisfaction. In addition, Google loads the directly visible part of the article from the Accelerated Mobile Page carousel before a user even clicks on an AMP result (prerendering), which contributes to an even faster loading time.
As a website operator, by storing the page in Google’s cache, you transfer the resources that are required for a page to be displayed quickly to Google, and it is safe to assume that Google’s servers are sufficiently robust to process high numbers of site visitors. This means that there are no traffic costs for your own site when these pages are displayed to visitors.

Restricting the design options of the HTML source code as well as the CSS and JavaScript options can help put the focus on the ‘real’ needs of the visitors, as the construction of the page must now be carried out with a smaller range of tools.
The AMP documents in the Google cache are further optimised in terms of loading time – for example, large images are reduced in size. Another advantage is that an AMP carousel in the search results is often displayed above the first organic result, which leads to more visitors.
What are the disadvantages of Accelerated Mobile Pages?
The URL does not come from my domain
Because Google delivers the AMP pages from its own cache, the user is not really visiting the page – they are still using Google. The Google URL is displayed in browsers; the situation is a little better on smartphones, however, as Google displays the source page of the article at the top of the Accelerated Mobile Page.

With this in mind, it is important to check the Analytics connection so that users can be assigned to the correct domain. The same applies to advertisements and advertising revenue.
Google automatically implements canonical tags on AMP pages which point to the correct HTML document on the domain: this ensures that links to corresponding articles do not point to Google’s cache URL of the article.
‘Signed HTTP Exchanges’ were announced at Google’s I/O 2018 developer conference. This technical solution makes it possible to display one’s own URL on AMP pages that are cached by Google.
Other Accelerated Mobile Page items are just a swipe away
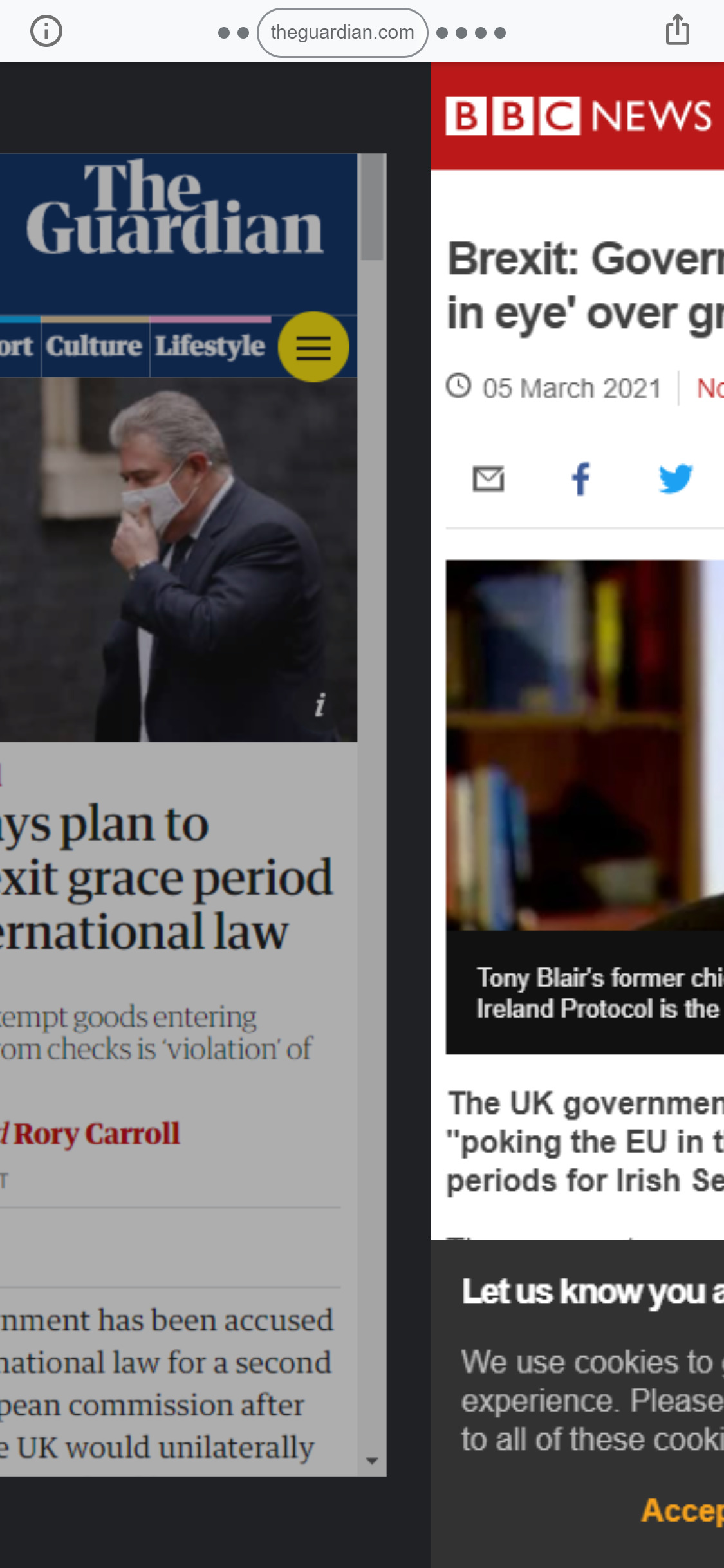
Google allows you to swipe AMP articles (dragging the screen to the left or right) after accessing them through the Top Stories feature. It follows that users can land on a competitor’s article with a ‘swipe’.

Google arranges these articles in the same order that they were displayed in the AMP carousel. This feature means that a post from direct competition on the same topic can be accessed with a simple hand movement. It is, therefore, worth thinking deeply about how to get visitors from an Accelerated Mobile Page to your own domain.
What about online advertising on Accelerated Mobile Pages?
Despite all of the restrictions, AMP offers the option of displaying advertisements. The advertising blocks must be marked accordingly, which entails additional development effort.

AMP pages only display advertisements when the content of the page has finished loading and can be used.
Another possibility is AMP for Ads (A4A), in which findings from the development of Accelerated Mobile Pages are applied to the delivery of ads. It is necessary to enquire with the relevant ad network as to whether and to what extent this new format is offered.
For further information, please take a look at the information on this page: Intro to AMPHTML ads
Conclusion
With Accelerated Mobile Pages, Google has built a framework that can compete with Facebook’s Instant Articles. It also helps Google to achieve its goal of delivering results to its users as quickly as possible.
Google has a great interest in ensuring that web pages load quickly in the search results. Slow pages lead to dissatisfaction and user bounces, which would reflect poorly on the quality of the search engine. This factor is of particular importance, therefore, in slower mobile networks.
The future of AMP is not yet set in stone, and although Google is trying with all its might to push this project, only the coming years will show whether it can establish itself as a new form of presentation or whether there will be an adoption curve that is similar to Google+. This means that features and representation in the SERPs may change in the future.
Given that AMP results are prominently highlighted in search results and Google News, using Accelerated Mobile Pages can be a worthwhile endeavour. However, the disadvantages should not be overlooked, and intensive planning is required before you start implementing Accelerated Mobile Pages for your website.